WordPressでOpen Graph Protocolを実装したい
Custom Field GUI Utilityを使ってサイトに話題のOGPを入れようなメモ。Facebookとかなんかその辺にも最適化したほうがいい流れですし。
対象はトップページ等と記事に表示するOGPの切り分け。Custom Field GUI Utilityの使い方も超簡単に書いときます。情報足りないかもやけど。
概要としては、記事投稿ページにカスタムフィールド
- meta description(og:descriptionと共通)
- meta keywords
- meta og:image
を追加します。記事ページでは追加したカスタムフィールドに入力されたテキスト・URLにしたがって下記のようなmeta要素がはきだされます。他のページはデフォルトの内容が表示されます。
Custom Field GUI Utilityのダウンロードとインストールまで
Custom Field GUI Utilityからプラグインソースをダウンロード、解凍すると中に入っている
- conf-common.ini
- conf-page.ini
は今回使わないので、中身全部削除しておいてください。
編集するのは、conf-post.iniです。
conf-post.iniの内容を以下に書き換え、WPのプラグインディレクトリにプラグインフォルダごとアップロードしたのち、Custom Field GUI Utilityを有効化しておきます。
[cf_keywords] fieldname = Keywords type = textfield size = 60 sample = jQuery,WordPress,Plugin must = 1 [cf_description] fieldname = Description type = textfield size = 60 sample = input the example or the caption must = 1 [cf_ogimage] fieldname = OGP用画像 type = imagefield class = post page size = 35 sample = 画像パス(abspath)をメディアダイアログかURLで指定する
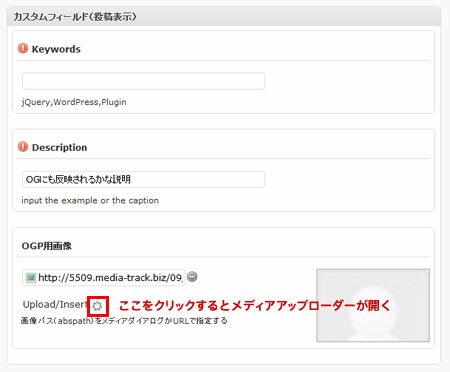
ここまでやると、記事作成画面に下図のようなカスタムフィールドが表示されます。
header.phpに追加する
次に、header.phpを編集、以下のソースをぺたっと。All in One SEO Packとか使ってないので分かりません。これやるときは使うのやめて、Custom Field GUI Utility一本にしてくださいw
というわけで、これだけです。このブログは実装してないんですけど・・・!
Trackbacks: 1
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- WordPressでOpen Graph Protocolを実装したい from 5509
-
trackback from linker journal MovableTypeでOpen Graph Protocolを実装したい
MTで作成される個別記事にOGPを入れるなら、というのでやってみました。

Leave a comment