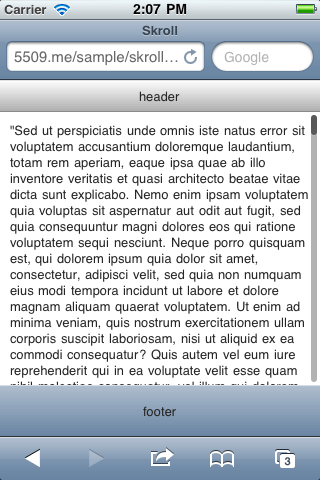
Skroll.jsのマイナーアップデート
OS X Lionぽいスクロールバーを実装できてiOSにも対応した Skroll.js
アップデート項目
- added: refresh()メソッドの実装
- added: スクロールバーの背景を表示する
- bugfix: スクロールバーの高さ
- bugfix: スクロール量
- bugfix: スクロールコンテンツが少し余る
- modifed: iOSでのモーメンタムスクロールのスクロール量、easingの調整
使い方などはSkrollのアーカイブに追記してます。
GPUアクセラレーターが使える環境で強制的に有効にできるCSSの指定方法
CSS Transitions Module Level 3ではCSSプロパティの数値を変化させ、その結果アニメーションなどの効果を表現することができますが、iOSなどの非力なモバイル端末ではどうしてもカクカクしてしまう場合が多いです。
特に要素の位置を動かすなどの処理はコストが高く、よくカクカクするというか、スムーズにアニメーションしてくれないときが多いです。
iOSではCSS3によるGPUアクセラレーターの利用ができ、GPUアクセラレーターをONにすると、今までカクカクしていたCSSによるアニメーション効果もかなりスムーズになります。
基本的には3D処理をさせている場合に有効になりますが、GPUアクセラレーターによるアニメーション処理を行う際、プロパティの指定方法によってはiOSでチラつくことがありまして、、このチラつきはGPUアクセラレーターのON/OFFが切り替わったタイミングで発生しているようで、GPUアクセラレーターを利用したい場合は、常に3D処理をさせる(常にONにしておく)のがよさそうです。
3D処理のスイッチ(便宜上スイッチと呼びますが)については@さんのハマログに書かれてる以下の記述でも出来るのですが
target { -webkit-transform: translate3d(0, 0, 0); }
transformプロパティを使いたくない場合もあるので、transformプロパティを利用しない方法として
target { -webkit-transform-style: preserve-3d; }
このようにtransform-styleにpreserve-3dを指定すると、その要素のアニメーション処理にはGPUアクセラレーターが利用されるようになります。
指摘もらったので追記、ちょっとわかりにくかったかも
transform-style: preserve-3d はGPUアクセラレーターをONにするためのプロパティではありません。3D処理を行うと指定すると、iOSでGPUアクセラレーターがONになるというだけです。
http://dev.w3.org/csswg/css3-3d-transforms/#transform-style-property
CSSでアニメーションするときはtiming-functionを効果的に使うといい感じになる
※ 今日はフランクな関西弁全開で書いてます
timing-functionってJSで言うてたところのeasingやねん。timing-functionは規定値で
- ease
- ease-in
- ease-out
- ease-in-out
- linear
の5つが用意されとるんやけど、それだけでも結構きれいな数値の変化になるねん。でもカスタム値のcubic-bezierっていうので動きを詳細に決めることができて、これ使うと好きな動きにできるんやで。
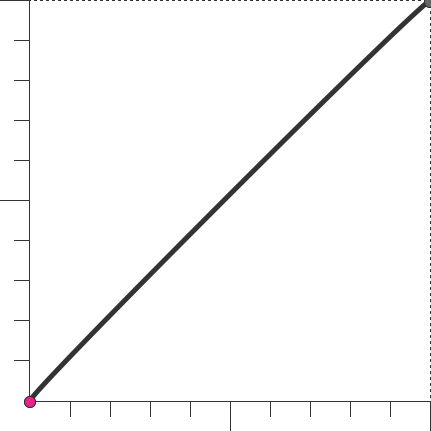
linearの動き
例えばlinearの動きはこんな感じに表せるんやけど・・・まだよくわからんよね。
参考
- CSS Transitions Module Level 3
- http://www.w3.org/TR/css3-transitions/
- The ‘transition-timing-function’ Property
- http://www.w3.org/TR/css3-transitions/#transition-timing-function_tag
で、このcubic-bezierの指定方法なんやけど、いちいち計算なんかしてられへんから、ツール使ったほうがええよね。とりあえずコレ使ってたらええよっていうのはこれな。
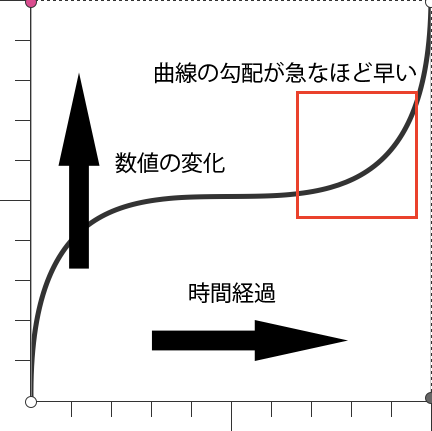
つまみが2つあって、それ動かすと好きなように曲線を変えれるねん。曲線が数値の変化にどう影響するんかってうのは次の図に書いてみたで。動きの比較もできるようになってるから、「Click Here」のとこクリックしてみてや。どんな変化になるんかっていう目安には十分なるから、好きな動きにできると思うで。
あ、そうそう、Y軸は数値の変化、X軸は時間の変化になってるから、それに合わせて考えて曲線動かしてな。ところでJSとかASのeasingにあったbounceとかelasticとかそういう複雑な動きはでけへんから注意しといてや。