コピペで実装する「ユーザーに優しいドロップダウンメニュー」

ドロップダウンメニューが便利な場合もありますが、ドロップダウンしてるエリアからカーソルが離れた際の素っ気なさときたら・・・
とりあえずサンプル2つ用意したので比較してみてください。
比較用サンプル
素っ気ないドロップダウンメニュー
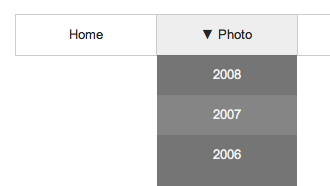
優しいドロップダウンメニュー
ちょっとした気遣いで優しいUIに
彼女(彼)とバイバイしたあと見えなくなるまで見守ったりしませんか?名残惜しい的なのでもいいです。振り返ったとき既にいないとか寂しいじゃないですか。そういう気持ちって重要じゃないですか。
UIにもそういう小さな優しさというか思いやりを持たせてあげましょう。普通のことですけどね。カーソルが離れてもすぐ消えずにちょっと待ってくれるドロップダウンメニューを簡単に実装できるコードを用意したので、ちょっとした優しさを持ってコピペで使ってやってください。
こっからコード
HTML
CSS
ul#nav {
margin: 2em 0 0 2em;
float: left;
border: solid #ccc 1px;
border-right: none;
height: 40px;
}
ul#nav li {
float: left;
border-right: solid #ccc 1px;
height: 40px;
width: 120px;
text-align: center;
line-height: 40px;
}
ul#nav li.hover {
background: #eee;
}
ul#nav li a {
display: block;
color: #252525;
text-decoration: none;
}
ul#nav li ul {
border: none;
display: none;
background: #666;
overflow: hidden;
opacity: .9;
filter: alpha(opacity=90);
}
ul#nav li ul li {
border: none;
}
ul#nav li ul li.hover {
background: #777;
}
ul#nav li ul li a {
color: #efefef;
}
JavaScript
jQuery(function($) {
// Global menu
$('#nav li').hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
var eachTimeout = [],
target = $('#nav ul');
target.each(function(i) {
var $this = $(this);
$this.parent().hover(function() {
target.hide();
for ( var i=0; i
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- コピペで実装する「ユーザーに優しいドロップダウンメニュー」 from 5509
Leave a comment