[メモ]ワクワクマウスオーバー
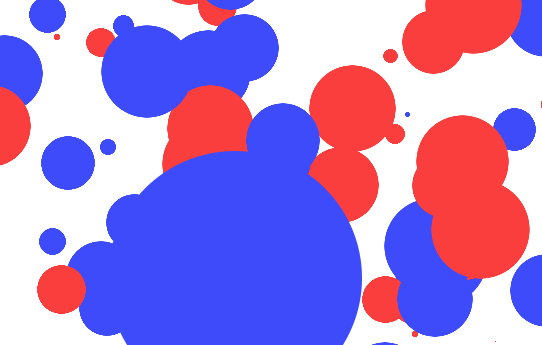
ウィンドウ内に散りばめた●にマウスオーバーするとびよんと拡大します(PNG使ってるのでIE6は見れません)。でかい丸に囲まれたかわいそうなちび丸を拡大できたときの気持ちよさは…。一応言っておきますけど、Flashじゃないです。あと、別にタイトルなんかどうでもよくて、なにかできそうな感じなので自分用のメモです。周りではワクワクよりもムキムキが流行ってるみたいですね!
サンプルは画像使ってますけど、Canvasでやったらもっと自由にできそう。
やっぱりeasing便利おもしろい!
$(function(){
// ブラウザのレンダリング部分の幅と高さを得る
var d = document,
client = {
height: d.documentElement.clientHeight,
width: d.documentElement.clientWidth
};
// 円を配置していく とりあえず150個
for(var i=0;i<150;i++){
var nImg = document.createElement("img");
// wakuwaku0.png か wakuwaku1.png
nImg.src = "img/wakuwaku"+Math.round(Math.random(1))+".png";
$("body").append(nImg);
}
$("img").each(function(){
// それぞれの画像のサイズをランダムで決める 0 ~ 100 の間
var size = Math.random()*100;
// 最大サイズ ここは画像のサイズに準拠しておく
var maxSize = 256;
// 画像に対して(0,0)で拡大するので
// 中央から広がるように(-mPos,-mPos)にずらすための値
var mPos = (maxSize-size)/2;
var self = $(this);
// サイズと位置を取得済みの乱数で配置
self.css({
position: "absolute",
top: Math.random()*client.height,
left: Math.random()*client.width,
width: size,
height: size
});
// ホバー
self.hover(function(){
// マウスオーバーで最前面にする
self.css("zIndex",100).animate(
{
// 中央から広がるように(-mPos,-mPos)にずらす
marginTop: "-"+mPos,
marginLeft: "-"+mPos,
width: maxSize,
height: maxSize
},
{
duration: 300,
// びよよん
easing: "easeOutBounce",
// Queueを保存しない
queue: false
}
);
},function(){
// マウスアウトで戻す
self.css("zIndex",1).animate(
{
marginTop: 0,
marginLeft: 0,
width: size,
height: size
},
{
duration: 300,
easing: "easeOutBounce",
queue: false
}
);
});
});
});
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- [メモ]ワクワクマウスオーバー from 5509

Leave a comment