MacBookのTrackpadを超便利にするBetterTouchTool(Magic Mouseでも使えるよ!)

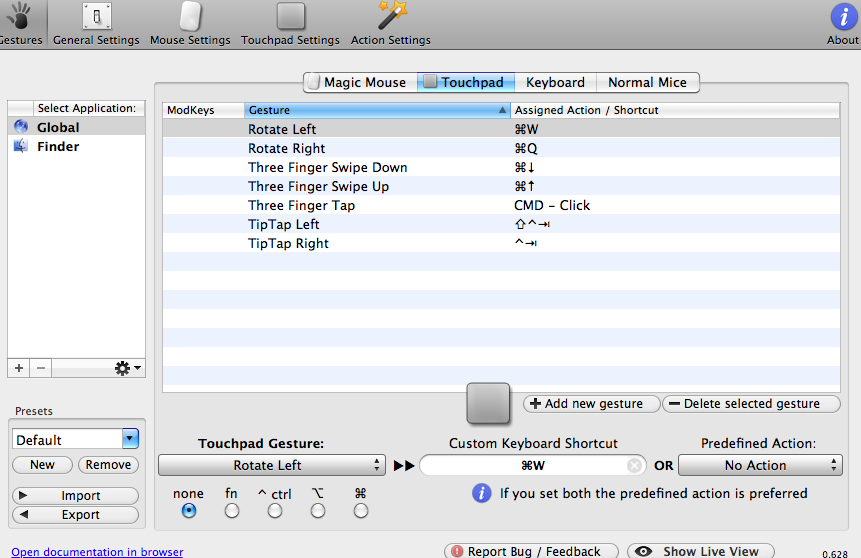
ブラウザでCmd+Clickとか使いませんか?BetterTouchToolを使ってCmd+WとかCmd+Qとかよく使うショートカットをトラックパッドのジェスチャーにアサインすると普段の操作便利になって業務効率もアップするかも・・・!
(キーボード派の人には・・・あれですけど・・・

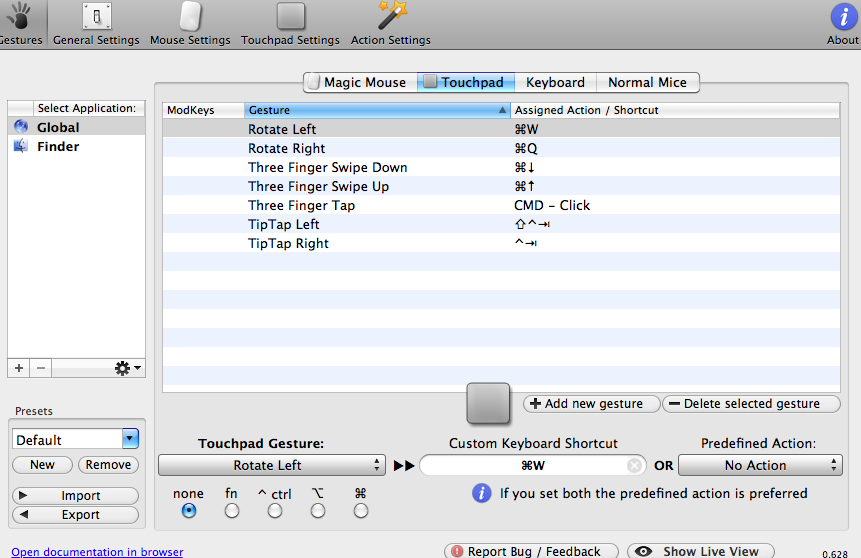
ブラウザでCmd+Clickとか使いませんか?BetterTouchToolを使ってCmd+WとかCmd+Qとかよく使うショートカットをトラックパッドのジェスチャーにアサインすると普段の操作便利になって業務効率もアップするかも・・・!
(キーボード派の人には・・・あれですけど・・・
Ajaxやタブクリックなどのイベントでもブラウザの「戻る」「進む」を有効にすることができるjQueryのhashchange eventというプラグインを紹介します。同じような効果を得られるスクリプトより断然使いやすいのでおすすめです。
AJAXコンテンツが増えるにつれて問題になるのは、SEOというか、検索エンジンにどうクローリング、インデックスさせるのか、という点ですよね。
この前JavaScriptの実装を担当した松本クリニックは、AJAXでほぼ全てのページを切り替えるっていうのが最大のポイントなんですけど、これの良いところはWordPressで全てのページを生成してて、JSオンでもオフでも見られるんですね。つまり、クローラはオフのコンテンツを見るような作りにしてあります。
で、こういうのって小規模~中規模なサイトならまだいいと思いますけど、大規模なサイトになってきたりするとページは存在しないでデータだけが存在したりする(ハンドラにリクエストをかけてJSONだけを返してもらって内容を入れ替える、など・・・)わけで、実現が難しくなるんですね。
この問題に対してGoogleが現在公表している方法は、HTML snapshotという代替ページをサーバーから返すようにして、クエリなどを含んだイケてないugly URLと#!を含むクールなpretty URLを用意しろ、というものです。いやー言ってることは分かるんですけどね、これってめんd(ry
HTML snapshotの作り方も書いてあるんですけど、それはそれで置いておいて、とりあえずGetting Startedのページを見てみましょう。
✄------------ 翻訳ここから ------------✄
簡単にまとめると、クローラが仕様に沿ったAJAX URL(ハッシュフラグメント#!を含んだもの)を見つけると、クローラはAJAXコンテンツではなくHTML Snapshotをリクエストし、ページを解析した上でAJAX URLを検索結果ページに表示します。
最近あまり見なくなってきたし、個人的にも使う機会も減ったLightbox系のプラグインを久しぶりに探したついでにメモ。またいつか使うときのために・・・ライセンス形態と対応メディアも付けたのでそれなりに見やすいかもかもかも。
(デモもつけようと思ったけどめんどくさいからやめた・・・

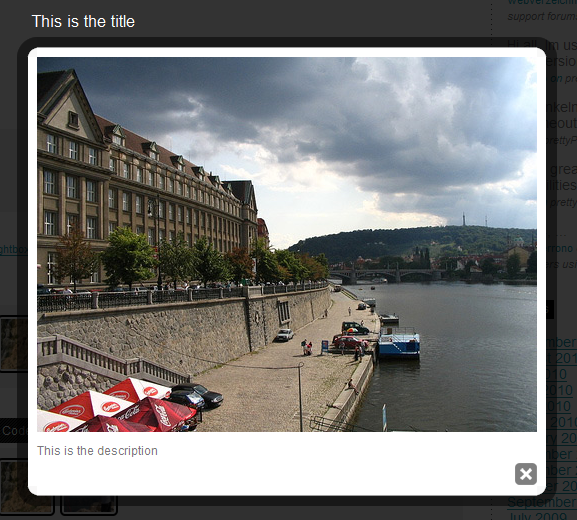
いつものLightbox。お世話になった人も多そう。
| ページ | アーカイブ・デモ |
|---|---|
| 対応メディア | 画像 |
| ライセンス | MITライセンス |
| その他 | ふつーのLightbox |

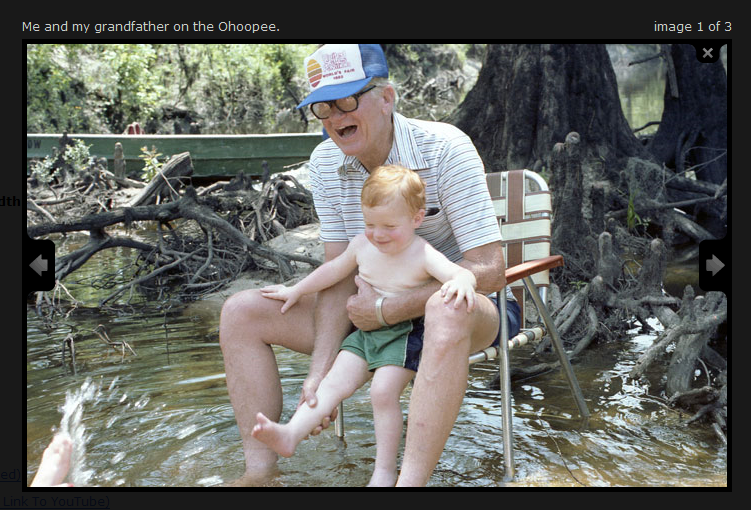
jQueryと言えばのThickbox。当初iframeが使えたのはこれだけだったもんで色々表示してた記憶があります。
| ページ |
アーカイブ デモ |
|---|---|
| 対応メディア | 画像・iframe・Inline・Ajax・Youtubeとかも可 |
| ライセンス | MITライセンス |
| その他 | よく使われていたプラグインな印象 |

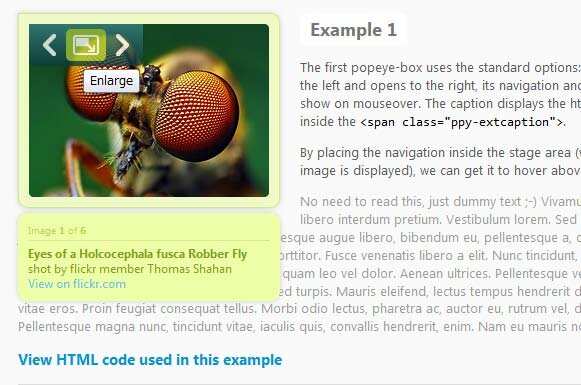
角丸スタイルと拡大ボタンなどちょっとリッチなLightboxみたいなの。
| ページ | アーカイブ・デモ |
|---|---|
| 対応メディア | 画像・SWF・Youtube・Vimeo・MOV・iframe・Inline |
| ライセンス | Creative Commons Attribution 2.5 |
| その他 | ギャラリー・スライドショー |

Lightboxみたいな効果を画像にインラインで埋め込めるかなり素敵プラグインやけどまだ使ったことないなー。。あ、WordPressプラグインで使ってみればいいのかも。
| ページ |
アーカイブデモ デモ |
|---|---|
| 対応メディア | 画像 |
| ライセンス | GPL 2.0 |
| その他 | WordPressプラグインもあるよ |
商用は有償なだけあって多機能なやつ。
| ページ | アーカイブ・デモ |
|---|---|
| 対応メディア | 画像・SWF・Youtube・MOV・Vimeo・FLV |
| ライセンス | Shadowbox.js License(商用$20~) |
| その他 | jQuery以外の多数のフレームワークで動く |

表示が割ときれい。テーマをきれいにすればちょうどよくなりそうな気もする。。
| ページ | アーカイブ・デモ |
|---|---|
| 対応メディア | 画像 |
| ライセンス | MITライセンス |
| その他 | 多言語サポート |

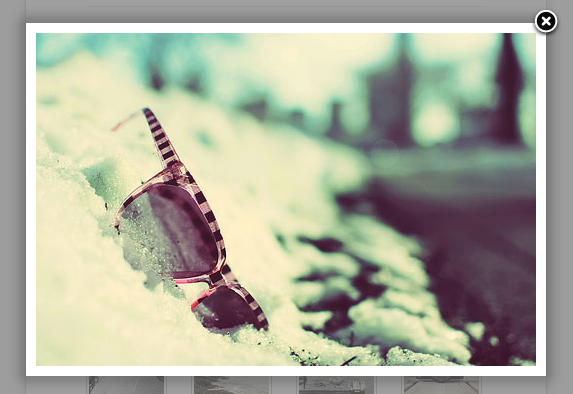
スッキリしててみやすいさすがファンシー。
| ページ | アーカイブ・デモ |
|---|---|
| 対応メディア | 画像 |
| ライセンス | MITとGPLのデュアルライセンス |
| その他 | 個人的にこのみ |

なにやら人気っぽいColorBox(Xmarks調べ)。テーマが5つ用意されていて簡単に見た目を変えられます。スライドショーとかギャラリーっぽい機能も。
| ページ |
アーカイブ デモ1・デモ2・デモ3・デモ4・デモ5 (デモによってスタイルが違う) |
|---|---|
| 対応メディア | 画像 |
| ライセンス | MITライセンス |
| その他 | オプションが豊富 |
使うならfancyboxかColorBoxかな。。。おれおれLightboxを汎用的にして公開する手もあるけど・・・おれおれと言えば「これからの新標準LightBox jDTLightBox.js」何の役にも立たへんLightboxもあるで・・・

Skype for Macの5.0beta(5.0 betaが見れない方はSkypeのブログから)が公開されてUIが新しくなりましたね。Macのインターフェースならでは?の気持よさがいいです。なんかでも全体的にでかいねん。ほんで自分のアイコンでーへんの寂しいねん。
全体的にでかいやろ・・・