HTML5でコーディングしたページでjQueryを使うときに気をつけること
そろそろHTML5でコーディングする機会も増えてきたりするかもしれませんが、どうしてもブラウザ対応はしておきたいもの。jQueryで(※)要素をごにょごにょする際にちょっとはまったので一応書いておきます。
そろそろHTML5でコーディングする機会も増えてきたりするかもしれませんが、どうしてもブラウザ対応はしておきたいもの。jQueryで(※)要素をごにょごにょする際にちょっとはまったので一応書いておきます。
画像はiPhoneのiPodでアーティストを探しているところですが、同じようなUIを実装したいと思っていて、簡単に言うとスクロールに追従してくる感じなんですけど、複数要素の対応だったり、索引一覧みたいにひっかかった場合に次のタイトルがついてくる的な動きがほしかったのでつくってみました。
サンプルを見たほうが早いと思いますが、このブログのトップのようにタイトルをついてこさせたり、記事ページのようにソーシャルサービスへのリンクやメタ情報などの要素を固定できます。
このブログにも試験的に取り入れていますので確認できますが、HTML5の要素を利用しているためIE8以下では確認することができません。IE8以下での確認は一番上のサンプルでみてください。

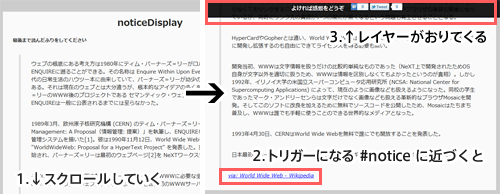
指定位置までスクロールしたときにレイヤーを表示させることができます。
ブログを読み終わったあとに注意を引きたいレイヤーを表示して、ソーシャルサービス等への投稿などを促す効果も簡単に実装できます。(レイヤーの中身は別途必要です)
元ネタは、長谷川恭久さんのcouldから。「いかがでしたか?」というレイヤーが出てくるのですが同じような効果を簡単に実装できます。
上からにょきっと表示する以外にも、指定レイヤーをフェードやスライドで表示させたりできます。