セレクトボックスに新しいオプションを追加していけるスクリプト
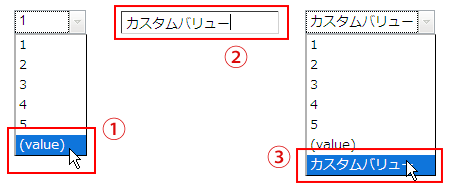
セレクトボックスの(value)を選択すると、セレクトボックスが消えて代わりにINPUT要素が選択状態で表示されるので、追加する単語を入力してドキュメント上の適当な箇所をクリックするか、returnキーで決定することで入力項目をセレクトボックスに新しく追加できるスクリプトです。説明がなにやらややこしい感じなので、実際にサンプルを見てもらったほうが早いと思います。
先日のtangoHokanと同じような感じなので、使いどころは微妙ですが。
そもそも、それができる、ということを補足説明などでユーザに伝える必要があると思いますが、ひとつの選択肢としてあればそのうち使う日がくるかもしれません。。