入力補助でユーザーの負担を減らそう 予約語を表示するtangoHokan.js
どんな場面でもフォームの項目入力はどうしても面倒くさいもの。
ある程度決まった単語が入力されるとわかっているなら
よく使う単語を表示して選べれば便利ですよね。
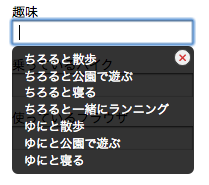
tangoHokanはINPUT入力時に予約語を表示して
少しでもユーザーの負担を減らすための補助スクリプトです。
また入力文字に応じて予約語から絞り込みができます。
Google検索のような予測ではないですが
使い方次第ではシステム連携でそれらしいこともできると思います。
JSとCookieを使った新規ユーザーのみに表示するコンテンツで心を掴もう

サイト運営において
目標はそれぞれ異なると思いますが、そもそも目標を達成するためにはどうすればいいでしょうか。
LPOもそれなりに浸透してきましたが
新規ユーザーの心を掴めるかどうか(ユーザーの目的に合った情報を提示してあげること)
が重要になってくると思います。
注目を惹くための手段は色々とあると思いますが
- 新規ユーザーのみに提示するようなコンテンツを表示してあげる
というのもひとつの手段になります。
今回はJavaScriptとCookieを使って表示する情報をコントロールする方法を紹介します。
この方法はとても簡単に導入できるので覚えておいて損はないと思います。
まずは何もしていない状態のサンプルを見てください。
では次に新規ユーザーのみに提示するようなコンテンツを表示してあげるサンプルを見てください。
サンプルをもう一度見たい場合は
タイトルの下の 新規ユーザーに戻る リンクをクリックしてください。
一度表示されたらF5を押してページを更新してみてください。
こうするだけで印象が違いませんか?
やっていることは簡単で
Cookieを使って一度訪れたことがあるユーザーかどうかを判別して
そうでなければ(新規ユーザーなら)指定の要素を表示している、だけです。
bit.lyで短縮された元のURLをプレビューする jQueryプラグイン
prebitlyの動作サンプル
prebitlyのサンプルファイルダウンロード
自分のサイト、ブログでbit.ly(短縮URL)を使いたいけど
ユーザー目線で考えると目的地がはっきりしないURLは不安じゃないですか?
短縮URLで飛ばした先でウイルス感染…とかもあるみたいですし。
慣れてる人はFirefoxのアドオンとか、Greasemonkeyを使えばいいんですけど
それだけじゃだめですよね。
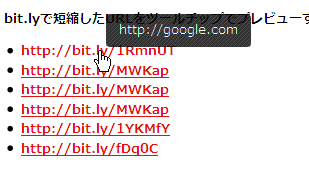
prebitlyプラグインを導入すれば、bit.lyを使った短縮URLでも
プレビューチップで元のURLを表示するので、みんなが安心してリンクをクリックできます。
(さすがに、音声ブラウザまでは無理です…)