どんなフォームにも使えるjQueryのフォームバリデーション exValidation
jquery.validation.jsというフォームバリデーションプラグインを公開していますが、使える場面が割と限定されてしまうような作りだったので、より幅広く使えるようにexValidationという名前で新しいjQueryプラグインとして作り直しました。伴って仕様や使い方が異なる部分も多いので、ドキュメントとして書いておきます。ただし前半のバリデーションルール周りは同じエンジンを使ってるので、ほぼ同じです。ちなみにすごい長いです。。
ルールを割り当てる際のclass名がhogeからchkhogeに代わりました。アップデートして使う場合は注意してください。
トピックス
ダウンロード
- バリデーションエンジン
- exValidation.js
- バリデーションルール
- exChecker-ja.js
- サンプルファイル
- exValidation.zip
使い方
1. JS・CSSファイルを読み込む
exValidaitonに必要なファイルは「exvalidation.css」「jQuery」「exvalidation.js」「exchecker-ja.js」の4つです。
「exchecker-ja.js」は基本的なバリデーションルールを記述したファイルなので、これを読み込むことで以下に記述する最低限のバリデーションを行うことができます。
2. 基本バリデーションルール
exchecker-ja.jsに基本のバリデーションルールを記述しています。下記のclassをフォーム要素(グループの場合はspanなどの要素)に割り振るか実行時にrulesというプロパティで指定すること(実行時のプロパティでバリデーションルールを指定する)でルールを決めることができます。
- chkrequired – 必須項目
- chkselect – select要素用の必須項目
- chkradio – radioボタン(いずれかひとつ、グループ分けの親要素必須
- chkcheckbox – checkbox(いずれかひとつ、グループ分けの親要素必須
- chkgroup – 複数の項目をまとめる場合(詳しくは後述
- chkretype-対象にするID – 再入力チェック
- chkemail – メールアドレスチェック(*@*.*)
- chkhankaku – 全角禁止
- chkzenkaku – 全角のみ
- chkhiragana – ひらがなのみ
- chkkatakana – カタカナのみ
- chkfurigana – ふりがな(ひらがな、数字、アルファベット、〜、ー、())
- chktel – 電話番号(形式チェックはなし)
- chknumonly – 数字のみ
- chknocaps – 英数字(小文字)のみ
- chkzip – 郵便番号(形式チェックはなし)
- chkurl – URL(http(s)://)
- chkminX – X文字以下
- chkmaxX – X文字以上
- chkfile – type=”file”のチェック、chkrequiredは不要
また、適用させる項目はchkrequiredとchkhankakuは他の項目と同時に含めることが出来ます。例えば下記のようにクラスにchkemail, chkhankaku, chkrequiredを指定した場合は
必須項目・メールアドレスチェック・全角禁止になります。またクラスに記述する順序は任意で構いません。ところでバリデーションを行うinput要素には固有のidが必須になります。
特殊なタイプのチェック形式は以下のようになります。カッコ内はあってもなくても可
メールアドレス:*@*.*
電話番号:*(-)*(-)*
郵便番号:***(-)****
3. checkbox、radio、複数項目のバリデーション
checkbox、radio、複数項目をチェックする場合は
spanなどのインライン要素(*1)でグループを明示した上でここではspan要素としますが span要素にid、classを割り当てます。
例えば、メールアドレスを@前と後で分ける場合は
@
といったように分けるのが一般的なのでこれをチェックする場合は以下のようになります。
@
ポイントは上にも記述していますが、複数のinput要素をまとめるspanを用意してそのspan要素にid、classを割り当てます。
classはgroupが必須になり、あとはinput単体で指定するものが使えます。なので今回の場合はclassには chkgroup, chkrequired, chkhankaku, chkemail が入ることになります。
以下はradioボタンの例です。
radio、checkboxは例外になり、必須項目としてしかチェック出来ないのでclassにchkrequiredは必要ありません。
上記の例ではグループ化がspan要素ではなくul要素になっていますがCSSでinline指定(*1)すれば大丈夫です。要はdisplayプロパティがinline(inline-blockでも可)であればなんでも大丈夫です。
*1) 幅を持たせたブロック要素でも可ブロック要素は幅初期値が親に対して100%になるので エラーチップが画面から見切れることがあります。
4. select要素を対象にする場合
select要素を対象にする場合は
のようにvalueが空のoption要素を含めます。value属性を指定しないとvalidationは行われません。初期値には必ず空のvalue属性を指定してください。(初期値にはselected属性を指定することが推奨されています)
select要素は選択されているoptionが変わった場合にvalidationが行われます。
5. 再入力をチェックする場合
メールアドレスやパスワードなど再入力を促す項目がある場合、それもvalidationの対象にすることができます。たとえば、
の後に
といった再入力項目があるとします。この項目は先のメールアドレス入力項目 input#mail と同じものを入力してもらうので
のようにクラスに chkretype-対象にする項目のID を含めます。今回は対象にする項目(メールアドレス入力項目)のIDはmailとなっているので chkretype-mail としています。
再入力チェックは複数項目の場合も有効で、単純に3と組み合わせるだけです。
@
の再入力項目は
@
となります。
6. 入力文字数をチェックする場合
パスワードなどの項目に入力文字数の制限をかけたいときは
のようにclassに
- minX
- maxX (Xはともに任意の数字)
を含ませます。もちろんmin・maxどちらか一方だけを指定でき、また他のすべてのチェックと併用することができます。
ただし複数項目のメールアドレスは 文字列に@を含めるので1文字多く数えられます。(メールアドレスに入力文字数制限を使うことはないと思うのでそのままにしてます。)
7. チェックボックスで対象inputの必須をトグルする
以下該当部分の抜粋コードです。ポイントはトグルにしたい要素はルールを書くときにchkrequiredを必ず含めてください。
Favorite* Favorite Other
で、チェックボックスを含むグループにはchktoggle_hoge_fugaのように
- hoge: トグルを発火させるためのチェックボックスのID
- fuga: チェックボックスの状態によって必須をトグルさせるinputのID
この後説明しているアクティベート時にトグルを行うためのルールを入れておきます。これだけです。
$("form")
.exValidation({
rules: {
fav: "chkgroup chktoggle_f6_favOther", // chktoggle_f6_favOther の部分
favOther: "chkrequired"
},
stepValidation: true
});
8. アクティベート
最後に任意のJSファイルで以下のように実行します。
$(function(){
$("form").validation();
});
9. アクティベート(ここでルールを指定する場合)
input要素に直接ルール(class)を指定しなくても、実行時に指定することができます。この方法のほうがHTMLを極力汚さないのでおすすめです。(ちょっとだけ処理遅いですが)
$("form")
.exValidation({
rules: {
name: "chkrequired",
kana: "chkrequired chkkatakana",
email: "chkrequired chkemail chkhankaku chkgroup",
pass: "chkrequired chkmin6 chkmax12",
repass: "chkrequired chkretype-pass",
radio: "chkradio",
checkbox: "chkcheckbox"
}
});
上記のように、rulesというオプションで指定します。値はそれぞれ [id: rules] となります。
オプション
exValidationは汎用性を持たせるために色々なオプションがあります。
| オプション項目 | 値 |
|---|---|
| rules | classではなく、実行時に指定する場合 rules: { id, rules, … } |
| errInsertPos | エラーの挿入位置。デフォルトはbody直下、他に対象要素の前(before)と後ろ(after) |
| err | エラー時に実行するカスタム処理 function(target, id, message) {} |
| ok | 処理が通ったときに実行するカスタム処理 funtion(target, id) {} |
| errFocus | エラーが表示されているとき、そのinput要素にfocusすると他のエラーにfadeOutというclassを付与する。デフォルトはfalse |
| errHoverHide | エラーにカーソルを乗せると非表示にする |
| stepValidation | 複数個のエラーがある場合、ひとつひとつ処理する。デフォルトはfalse |
| scrollToErr | エラーがある場合、画面一番上のエラーまでスクロールする。デフォルトはtrue |
| scrollDuration | スクロールのduration |
| scrollAdjust | スクロール量の微調整。デフォルトは-10 |
| customScrollAdjust | スクロール位置の指定。デフォルトはfalseで、数値または数値を返すfunctionを指定 |
| errPosition | errInsertPosがbodyならabsolute、before(after)ならfixedを指定する。デフォルトはabsolute |
| errTipPos | エラーの表示位置。errPositionがabsoluteのときのみ。左か右か。デフォルトはright |
| errTipCloseBtn | エラーに閉じるボタンを表示するかしないか。デフォルトはtrue |
| errTipCloseLabel | 閉じるボタンのラベル。 |
| errZIndex | エラーのzIndex。指定があるときのみ。デフォルトは500 |
| errMsgPrefix | エラーメッセージの頭に付ける文字 |
| customAddError | エラーがあるとき、スクロール前に実行する関数 |
| customClearError | エラーがないとき、Submit前に実行する関数 |
| customSubmit | デフォルトのポストバックをキャンセルして実行する。Ajaxで通信を行う場合は、ここで指定する |
| customListener | input要素などにbindするlistenerを変更できる |
| customBind | 2つのボタンにbindする場合、もう一方はこちらで指定 { object: $(), listener: ‘hoge’, callback: function } |
| customGetErrHeight | その内追記します |
| firstValidate | デフォルトはfalseで、送信ボタンを押すまで実行しない。trueにすると、入力毎にバリデーションを行う |
使い方は見てるだけだと分からないと思うので、具体的なサンプルを2つ用意してます。
サンプルのパターン1

サンプル1の形式で実行する場合は以下のようにします。(サンプルではrulesをオプションで指定しています)
$("form")
.exValidation({
rules: {
// 略
},
stepValidation: true
});
サンプルのパターン2

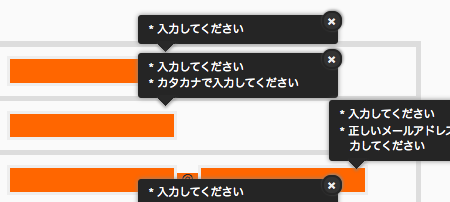
サンプル2の形式で実行する場合は以下の通りです。errInsertPosとerrPositionを指定することでサンプル2のような形のエラー表示にすることができます。
$("form")
.exValidation({
rules: {
// 略
},
errInsertPos: 'after',
errPosition: 'fixed'
});
errFocusを使う
errFocusを使うとエラーが出ている状態で対象要素にフォーカスすると、エラーチップ以外に[fadeOut]というclassを付与します。デフォルトでは .fadeOut { opacity: .2 } を指定しているので他のエラーが透ける感じですね。(ただしIEでは動作しません。。)

Ajaxでポストする
exValidationでは通常のポストバックに加え、customSubmitというオプションを使うことでAjaxによるポストや、その他独自のポストを行うことができます。customSubmit実行時は通常のポストバックはキャンセルされます。
$("form")
.exValidation({
customSubmit: function() {
$.ajax({
url: "data.php",
type: "POST",
dataType: "json",
data: {
name: $("#name").val()
},
success: function(data) {
console.log(data);
}
});
}
});
下記のサンプルで、エラーがない状態でポストすると、コンソールログにObjectが表示されます。(コンソールがある環境で確認してください)
Ajaxポストのサンプル
任意の要素にバリデーションをbindする
customBindを使うと任意のボタンぽい要素(例えばアンカーとか)にポスト時のバリデーションを付加することができます。ポスト内容はcallbackで設定します。
customBind: {
object: $(任意のhoge),
listener: '任意のpiyo',
callback: function() { /*実行したいfuga*/ }
}
例えば、日記を書くフォームがあったとして、通常のボタンに通常Ajaxポスト、プレビューボタンにはcustomBindでAjaxポスト、などのように使うことができます。
$("form")
.exValidation({
customBind: {
object: $('#submit'),
listener: 'click',
callback: function() {
alert('Fake POST');
}
}
});
サンプルではただのアンカー要素にcustomBindしています。
エラー時に関数を実行する、エラーがない場合に関数を実行する、スクロール位置を固定する
エラー時に関数を実行する
エラーがあったときに関数を実行したい場合はcustomAddErrorを指定します。指定した関数はスクロール前に実行されます。
エラーがない場合に関数を実行する
エラーがないときに関数を実行した場合はcustomClearErrorを指定します。指定した関数はsubmitやcustomSubmit前に実行されます。
スクロール位置を固定する
スクロール位置を固定したい場合は、customScrollAdjustを指定します。customScrollAdjustはデフォルトはfalseになっていますが、数値または数値を返す関数を指定できます。
この3つを一連の流れで実装したサンプルがありますので確認してください。
var validation = $("form")
.exValidation({
rules: {
// 略
},
errInsertPos: 'after',
errPosition: 'fixed',
customAddError: function() {
if ( $("#alert").length<1 ) {
$("p.attention").before("入力内容に誤りがあります。");
}
},
customClearError: function() {
$("#alert").remove();
},
customScrollAdjust: function() {
return $("#alert").offset().top;
}
});
ポイントはcustomScrollAdjustではcustomAddErrorで表示した追加エラー分のポジションを取得して返しているところでしょう。
API
実行時にインスタンスを指定しておくと、APIを利用することができます。
var validation = $('form').exValidation();
| API | 値 |
| laterCall | function(id) {} 任意のinput要素に対してバリデーションを任意のタイミングで行う |
laterCall
laterCallを使うと任意のタイミングで指定したフォーム要素をバリデーションできます。
var validation = $('form').exValidation();
$('#button').click(function() {
validation.laterCall('#name');
});
jQselectableとの併用
laterCallを利用するとjQselectableと併用することができます。具体例はサンプルを確認してください。
var validation = $("form").exValidation();
var selectable = $('#pref').selectable({
callback: function() {
validation.laterCall('#pref');
}
});
バリデーションルール
exChecker-ja.jsを読みこめば基本的なバリデーションは行えますが、独自のルールを使いたいときは、exChecker-ja.jsを修正、追記するか、新しいバリデーションルールを書いたファイルを読み込みます。バリデーションルールは以下のように定義します。
(function($) {
// Extend validation rules
$.extend(validationRules, {
chkretype: [
'入力内容が異なります',
function(txt, t) {
var elm = $('#'+$(t).attr('class').split('retype\-')[1].split(/\b/)[0]);
if ( elm.hasClass('group') ) {
var chktxt = $('input', elm), txt = $('input', t);
for ( var i=0, flag=false; i
$.validationRulesをextendする形でルールを記述します。バリデーションはclass名で行うので
class: [
"エラーメッセージ",
/RegExp/ or function(txt, t) {}
]
のようにハッシュのプロパティの中にメッセージとルールを配列として記述します。単純に正規表現だけでチェックするときは、Array[1]には/RegExp/、その中でさらに分岐などの条件を含む複雑なバリデーションルールの場合は、Array[1]にfunction(受け取るテキスト, 対象フォーム要素のid: 省略可) {}で記述します。
ライセンス
MITライセンスなので、ライセンス部分を改変しない限り個人商用問わず利用することができます。
ただし、不具合など発生しても作者は責任を負いませんのでご了承ください。
その他
バグや要望などはgithubのIssuesにください。
github repository
Leave a comment
If you have bug tickets or nice idea, please post that at github repository issues, thx. バグや要望などはgithubのIssuesでください ;)
Trackbacks: 4
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- どんなフォームにも使えるjQueryのフォームバリデーション exValidation from 5509
-
pingback from バリデータチェック | PHPお試し実験室 [...] アクティベートするだけと、まー簡単です!! 詳しくはコチラ [...]
-
pingback from another side of view » Blog Archive » どんなフォームにも使えるjQueryのフォームバリデーション [...] どんなフォームにも使えるjQueryのフォームバリデーション [...]
-
pingback from jQueryデザイン入門 第3章 (6) - hachinana [...] フォームのバリデーションを実装するjQueryプラグインでは、nori氏のexValidationと、Cedric Dugas氏のInline Form Validation Engineが好き。 [...]
-
pingback from Contact Form 7でのバリデーションはjQueryプラグインのexValidationが便利! | モンキーレンチ [...] 必須チェックしかバリデーション機能がなかったので、「どんなフォームにも使えるjQueryのフォームバリデーション exValidation :: 5509」と組み合わせてバリデーション機能を追加してみまし [...]
Comments: 163 - Leave a comment
はじめまして。
サンプルがなぜかIE、FFで表示不良で困っていたのですが、原因が分かったのでお伝えしておきます。
他の方からの連絡がすでにあればすみません。
サンプルのスタイルの読み込みが
<link type=”text/styles” rel=”stylesheet” href=”styles/style.css” />となっており type=”text/styles”の記述が不正です。
type=”text/css”にしたらIE/FFとも正常に表示されました。
いつも愛用させていただいています。
ひとつ質問なのですが、
エラーの噴出しを表示した場合、×部分だけではなく、
エラーの噴出し全体をクリックして、
エラーを閉じることは可能でしょうか??
スマホサイトだと、×部分小さくて、クリックしにくいので、
噴出し全体で閉じれればいいなぁと思いました。
はじめまして。
サンプルのスクリプトは動いているようですがCSSが効いていないようです。
現在修正中でしょうか?
はじめまして。
さて、コチラで書かれている「チェックボックスで対象inputの必須をトグルする」についてですが、これはチェックボックスのみでラジオボタンでは機能しないと考えてよろしいでしょうか。
はじめまして!バリデーションを探していたらこのサイトに行きつきました。
さて、IE8、9でサンプルページを見るとスタイルシートが効いていないような表示がされてしまいます。PC4台で見ましたが同じ現象です。サンプルをダウンロードして表示してみましたが同様でした。chromeやスマホでは正常に表示されます。
このプラグインはどのブラウザで動作するでしょうか?
IEでは正常に動かないでしょうか?
よろしくお願いいたします。
再入力をチェックする場合に、retype-varだけでは正常に動作せず、再入力の比較対象となるvarと、再入力フィールドにchkrequiredを付けなければならないのは仕様なのでしょうか?
確かにそうですね。どうするか考えます。
とりあえず仕様ということでお願いします。
ちょくちょく使わせていただいています。
オプション項目の「ok」ですが、複数の項目(氏名で項目が分かれている時など)がokになった場合にOKなどと出したいのですが、作りこまないと簡単にはできないでしょうか。
すみません!
3. checkbox、radio、複数項目のバリデーション
をやった状態で、オプション項目の「ok」をやれば複数項目でのokになりそうでしたので、大丈夫です。お騒がせしました。
度々すみません、オプション項目の「err」ですが
この設定+標準のエラーチップも出すことはできないのでしょうか。
「err」を使用すると標準のエラーチップは出なくなってしまうようですので。すみませんが、ご教授いただければと思います。
現状だとできないですね。やればできるくらいだと思いますが簡単にはできないと思います。
ありがとうございます。わかりました。
はじめまして、こちらのバリデーションを利用させて頂いています。
現在、送信ボタンを必須に設定した項目が問題がある場合は、「送信できません」と明記させ、問題が無くなったタイミングでボタンを「送信する」と切り替えを行いたいところですが、
customClearErrorなどを利用しても、送信ボタンをクリック時にのみしか適用されないので困っています。
もしカスタマイズで、項目を入力したタイミングで全体をチェックし、上記のボタンの制御を行えるのであれば助言をいただけないでしょうか。
宜しくお願いします。
ありがとうございました!思ったとおりに動作するようになりました。
また当方の環境だとfirstValidateをfalseに指定するとリアルタイムバリデーションになり、firstValidateをtrueにするとsubmit時のチェックになっているようでした。
もしかしたらこちらの環境によっておきてるかもしれませんが、念のためお知らせいたします。
今回はありがとうございました。
前回はありがとうございました。現在は、リアルタイムバリデーションの実行タイミングをフォームクリック時ではなく、フォームからフォーカスが外れた時にできないか調べているのですがわかりません。
もし何か方法がありましたらご指導願います。
ラジオボタンやチェックボックスが入っているとだめなので実質使い道があまりないかもですが、customListenerをオプションで指定するとできます。
exValidation({ // ~ customListener: 'blur change' });そうですよね。ご丁寧な回答ありがとうございました。
customSubmitを使ってどうにかできるかなと思ったのですが、
今回みたいなイレギュラーケース用ではないですよね^^;
ありがとうございました。
回答ありがとうございます!
戻り時にもform要素内にいれてあるhidden要素を受け取っているため、
このようなつくりにしてあるのですが、この作り自体が悪いかもしれないですね。
やはりこのような場合の対策はbuttonに変えるという対策以外はないですよね。
ありがとうございました。
exValidationを使う前提にしてしまうと、customSubmitを使って登録のボタンにイベントバインドして、戻るボタンをクリックしたときもJSからどうのこうのするしかないかもですね。
今回初めてこちらのフォームを使わせていただこうと考えています。
こんなに素敵なバリデータを提供していただき本当にありがとうございます。
現在form要素内に2つのsubmit(戻る、登録)を設定しているのですが、戻るボタンクリック時もバリデータが動作してしまって困っています。
登録ボタンクリック時のみバリデーションを行うようにするにはどのようにすればいいのでしょうか?
ご指導お願い致します。
戻るボタンはtype=”button”にすればよいのではないでしょうか??戻るボタンをtype=”submit”にしている理由ってあります?
はじめまして。
使いやすいツールなので、愛用させていただいております。
現在、以下の処理を行おうとしているのですが、
うまくいかずに四苦八苦しています。
手順1 : サーバから情報を$.ajaxで取得し、入力フォームを追加する。
手順2 : 追加した入力フォームに対して、exValidation を適用する。
ソース:
$(function(){
getEventProfile(infoID);
// サーバから情報を$.ajax で取得し、フォームを追加する。
// 追加した input に、id=”hoge” を指定。
$(“#updateForm”).exValidation({
customSubmit: function(){
$.ajax({
// フォームの内容をサーバへ送信
});
},rules{
// 追加したフォームへのルール指定
hoge : “required”
}
});
}
お聞きしたい点が2点あるのですが、もしご存知でしたら教えていただきたく思います。
質問1.今回のように、後から追加したフォームに対して、
バリデーションを適用することは可能でしょうか。
質問2.1でもし可能だとしたら、何か条件などはございますか。
(ver.1.2.6 を使用しています。)
form要素まるごと追加した場合は問題ないですが、inputやselectなどを追加した場合は適用できないです。form毎置き換えて(適用済みのformはremoveして、新しいformをappendする)適用し直す、など割と面倒くさいことになりそうです。
回答いただき、ありがとうございます。
ちょっとわからない点があるので教えてください。
追加した input や select に対しては、exvalidationを適用できないということですが、これはexvalidation適用前に追加した場合も、同様でしょうか。
以下のようなイメージで、動かしたいと考えています。
1. フォームを含むhtmlを表示する。
(exValidationはまだ適用していない)
2. フォームにinputやselectを追加する。
3. フォーム全体にexValidationを適用する。
exValidation()実行前であれば大丈夫です。
ありがとうございます。
うまくできそうな気がしています!
もうちょっと頑張ってみます。
お世話になります。
表示される「入力してください」等のメッセージですが、
現在は必須項目を入力しようとしたときに表示されていますが、
必須項目を入力せずに次の項目にカーソルをのせた場合に、表示されるものがあればありがたいです。
要望としてIssuesに追加しておきますね
すみません、これオプションのcustomListenerを使えばある程度はできます。
というのも、チェックボックスやラジオボタンなどが入っている場合はだめです。
input[type='text']、textareaのみのフォームであれば大丈夫です。
実行時のオプションで
customListener: ‘blur change’ を追加してください
お世話になります。
一度適用したvalidationを無効にすることはできるのでしょうか?「このボタンを押したときにはvalidationをせずにpostしてしまいたい」という利用シーンがあるのですが。。。
各エレメントにbindしたイベントをunbindしてもうまくいきませんでした。私のやり方が悪いのかもしれませんが。。。
destroy的なことができればいいのでしょうが、実装していないのでできないですね。
そういうことまで考えていないのでunbindじゃだめだと思います。
bindしているところのイベントにネームスペース与えて、追加したdivなどを全部removeする必要がありそうです。
はじめまして。
URLのチェックのルールで使用されている正規表現ですが、
上手く動作していないようです。
私の方で以下のように変更して動かしていますので、
念のためご連絡を差し上げます。
どもです。対応しました
はじめまして。
質問なんですが、select ボックス内の項目がmultipleの場合は
動作しませんか?
何度かやってみたのですが、ダメでした。
やり方が悪いのか、それとも仕様なんでしょうか。
サンプルファイル(index.html)でやってみたらできたので出来ますね。selectableも使っているようであれば、selectableはmultipleに対応していないので、だめです。普通にselect要素にmultiple属性追加するだけなら大丈夫です。
7のチェックボックスをチェックした時だけ必須の所
requiredをって書いてますが、「chkgroup」の間違いでは?
一生懸命やって、やっと今気づきました。
ちょっとよくわからないのですけど、サンプルファイルは動いてますよね。対象をグルーピングするときはchkgroupが必要だとは思います。
はじめまして。
いつも利用させて頂いております。ありがとうございます。
今回利用にあたり、バグらしきものがありましたのでご報告します。(v1.3.0)
err()オプションを拡張しているのですが、入力エラーがあった場合でもsubmitしてしまいます。
原因:
err:function(){} をセットすると 422行目前後で
$(“#err_”+id).fadeIn();
の記述が無い為、エラーフラグが立たず
258| var err = $(“.formError:visible[class*='"+formID+"']“);
でエラー数が収集出来ません。
現状における対策:
1)パターン1
exvalidation.jsの443行目以下に
_t.addClass(“err”);
$(“.”+c, “#err_”+id).show();
$(“#err_”+id).fadeIn();
_this.insertErrMsg(t, id, c, _this.conf.errMsgPrefix + msg);
あたりを適当に追記。
2)パターン2
err()及びok()にて、要素に特定クラスorカスタム属性の付与/削除を行い、
customClearError()にて付与したものを探し、1つでもあれば戻り値にfalseを返す。無ければ、trueを返すことでsubmitさせる。
今回私の実装では、エラーチップの置き換えを行っていますので、
改修されるさいは、追記するのではなく err() の戻り値等で発火出来るようにして頂ければ助かります。
対応の程、宜しくお願い致します。
素晴らしいプログラムを作ってくださってありがとうございます。
使わせてもらおうと思っているのですが、メールアドレスの確認用再入力フォームのみエラー時になぜか赤いぼんやりとした線がつくのですが消せないのでしょうか?
そういうことはスクリプト側でおこなっていないので、ブラウザの挙動じゃないでしょうか?
愛用させていただいてます。ありがとうございます。
で、全角チェックで<>~の半角が通るような気がするのですが。
たぶん、exchecker-ja.jsのchkzenkaku部分に<>~が必要かと。
checkhankakuの方もたぶん同様なんですが…。
何か意図的にそのようになっているのでしょうか?
どもです。対応してますー
業務で採用させていただきました。
ありがとうございます助かりました!!
1点気付いたのですが、複数項目グループの再入力チェックをする場合に最後のフォームの値が同じだったらそれ以外が違ってもvalidになってしまっていました。
こちら側でexchecker-ja.jsの61行目あたりを編集して、値が違った場合はループを抜け出すようにして回避しました。
ご報告まで。
おーどもです!バグfixしてますーどもです!
errTipPosをleftにすると未入力でもフォーム送信が出来てしまう件は修正完了しましたでしょうか?
よろしくお願いします
とりいそぎですが、まだもう少しかかりそうです
はじめまして。いつも利用させていただいております。
複数項目のどれか1つでも入力されていればOK!(最低1つは必須)
というチェックはできませんか?
複数入力項目(chkgroup)はできないですね。。
要望ということで issues に追加しておきます。
了解しました。ありがとうございます。
あと、このページ上部の [2. 基本バリデーションルール] に記載の
“chkzip” が動きません。
ちなみにスクリプト内を “chkzip” で検索しましたらヒットしませんでした\(^o^)/
自分で書いてみたらとりあえず動きましたのでご報告まで。
はじめまして。フォームバリデーションを探していて、こちらにたどり着きました。
質問なのですが、customClearErrorを設定しますと、submitボタンを押したときに、postアクションが起きません。
※エラー無し・customClearErrorで設定したスクリプトは動作します。
サンプルファイル[index6]でも動作確認をしたのですが、同じ状況です。
customClearErrorメソッドを記述しないとpostアクションは起こるのですが…
原因などありましたら是非ともご教授いただけますでしょうか?
バグっぽいので確認してみます。ありがとうございます!
customClearError内でreturn trueしてください。スミマセン、これ書き忘れていました。
はじめまして、まだ試している段階ですが、素晴らしいツールをありがとうございます。
chkselectのバリデーションが、初回の未選択時は、問題ないのですが、
一旦選択して、バリデーション実行後、再度未選択とした時に、チェックをスルーしてしまいます。手順は以下の様な感じです。
1.selectを未選択
2.バリデーション実行 → select自身のエラーでフォームに戻る
3.selectを選択
4.バリデーション実行 → selectはOKだが、select以外のエラーでフォームに戻る
5.selectを未選択
6.バリデーション実行 → selectは未選択のままスルーしてしまう
もしかして、selectに「jQselectable-v.2.0.2」を使っているのが問題なのかもしれません。
もしお分かりになりましたら、ご教授願います。
フォームに戻るというのは、バリデーションのエラーチェックで戻るのということですか?
selectable 2.0.2と併用しているときは、laterCall の指定方法が callback ではなく event bind に変わっているので確認してみてください
大変便利なツールありがとうございます。
早速使わせていただいたのですが、メールアドレスを
1行の場合はどのような対応になるでしょうか?
デフォではアカウント名@ドメイン名の項目別になっていますが
テキストエリア1行としてメールアドレスの認識確認&再入力確認
ソースコードをご教授いただけると助かりますm-m
ご面倒おかけいたしますが、よろしくおねがします。
ひとつの input に chkemail を指定するだけですよ
インラインで指定する場合はこうです
お世話になります。
errTipPosをleftにすると未入力でもフォーム送信が出来てしまうのですが私の環境だけでしょうか?
できますね・・・修正しますありがとうございます!
いつも使用させて頂いております。
ご教授頂きたいのですが、同じform内に[save][publish][upload]と3つのボタンを配置しているのですが、[save][publish]だけに.exValidationを適用させたい場合はどうしたらいいのでしょか?
根本的な質問で本当すいません。。。
よろしくお願いいたします。
saveとpublishがform要素のactionを使わないのであれば
customSubmit、customBindを利用すれば大丈夫です。
https://5509.me/log/exvalidation#custombind
それ以外の場合は
それなりに書き換えないとだめですね。。
ありがとうございました。吹き出しではなく、指定した場所にエラーメッセージを表示したかったのですが、上記のような形で、ソースを改修することなく実現することができました。
okオプションと、errオプションのサンプルなどはありませんでしょうか?
ソースを読んでいますが、いまひとつ使い方を飲み込めません。
こういう状態のひとには、あまり使用しないほうがいいオプションにになりますか。
ok()メソッドは、各バリデーションが通った後の処理を変えたい場合に置き換えます。デフォルトではtargetになるinputなどの要素のclass属性からerrを取り除き、エラーチップを非表示にします。
_t.removeClass("err"); $("#err_"+id).fadeOut();ok(t, id) というようにtargetとなるinput要素など、それのidを引数で受け取れます。
err()メソッドは、ok()メソッドとは逆にバリデーションが通らなかった場合の処理を置き換えます。デフォルトではtargetのクラスにerrを付与し、エラーテキストのブロック、エラーチップを表示、エラーメッセージの挿入、エラーメッセージのポジションを調整を行います。
_t.addClass("err"); $("."+c, "#err_"+id).show(); $("#err_"+id).fadeIn(); _this.insertErrMsg(t, id, c, _this.conf.errMsgPrefix + msg); _this.getErrHeight(id);err(t, id, msg) というようにtargetとなるinput要素など、それのid、エラーメッセージを受け取れます。
という感じでだいじょぶでしょうか。
ありがとうございます。
動的生成した部分は、代替方法を検討してみます。
ありゃ、タグが飛んじゃいました。
のの最後→headのscriptの最後。
のダブルクリック→spanのダブルクリックです。
そうですねー。exValidationメソッドは実行を1回きりの前提で作ってるので、2回実行すると2回ずつ全部実行していくので全然だめだと思います。
ありがたく使用させていただいています。
ルール適用のタイミングなんですが、
フォーム読み込み時に行われているように思えるのですが
動的に生成したオブジェクトに対して、ルールが適用できないように思えるのですが、何かおかしいでしょうか?
// validation設定は、ソースの上の方で、
$(function() {
$(“form”).validation({
customBind: {
object: $(‘#btnUpd,#btnRe’),
listener: ‘click’,
callback: function() {
// …以下略
// として行っています。
// — 他のオブジェクトのイベント内での記述です。
//— この手前で、tdをクローン生成しています。
var $num_input = $row.children( ‘td.Num’ ).children(‘:text’);
$num_input.removeAttr(‘id’);
$num_input.attr(‘id’,'num_’ + b["id"]); // idが一意になるようにしています。
$num_input.addClass(‘chknumonly’);
このようにしても、生成したテキストへのチェックが効きません。
フォーム読み込み時ではなく、exvalidationメソッドを実行したタイミングでルールを適用してます。それ以降に追加などしても効果がないです。
コメントからはソースコードの位置関係が分からないのですが、exvalidationよりも前に要素を作って追加してってやってるのに、だめってことでしょうか?
$(function() {
の中で、.exValidationを実行しているので、ready時に実行されていると思います。
この状態でオブジェクトの生成後に、.exValidationを実行するようにしてみたところ(.exValidationしている部分を無名functionでなく名前を付け、呼び出す。.exValidationメソッドが2度実行される、)、
動作がおかしくなりました。
・callback内でconfirm(‘hoge’)を指定しているのが、呼び出される。
・confirmを閉じると、エラー表示と同じ色の枠が画面の一番下へたくさん表示され
・それが見えるように、スクロールする。
ルールだけrebuildするような方法はないでしょうか?
すみません、状況について、
エラーになるならないにかかわらず。おきます。
ただ、動的に生成した項目にエラー値を入力すると
confirmが表示された後にエラー表示にはなります。
すみません、文章からはちょっと状況がよく分からないです・・・
ただ、ルールだけを当てなおすことはできないので、exValidation実行後にinputなどのフォームパーツを追加することはできないと思います。
やろうとすると全体的に作りなおさないとだめっぽいですね・・・
var exValidFunc = function() {
$(“form”).exValidation({
customBind: {
object: $(‘#btnUpd,#btnRe’),
listener: ‘click’,
callback: function() {
var msg = ‘内容を更新します、よろしいですか?’;
if (! confirm(msg) ) {
// — 以下略 –
}
}
}
});
}
として、
のの最後で
$(exValidFunc);
とします。
—-最初の質問の
$num_input.addClass(‘chknumonly’);
のあとで、
$(exValidFunc);
します。
ココの部分は、イベントハンドラ内に記述してあります。
(例えば、のダブルクリックとか)
ダブルクリックして、2回、$(exValidFunc);の実行がかかると、上記の状況になりました。
2回以上 .exValidateメソッドを実行するのもダメなようですね。
ありがたく使わせていただいています。
一点だけ修正を加えています(@version : 1.3.0)。
firstValidate の設定が効いていないようだったので、exvalidation.js の l.229 を
if ( conf.firstValidate ) return;
↓
if ( !conf.firstValidate ) return;
に変更したら動きました。
正しい修正では無いかもしれませんが、ご報告まで。
ありがとうございますー。確認してみます。
ありがとうございます。本当に助かります。
これから、実装してみます。
はじめまして
javascliptが苦手な新人です。
JQueryを利用して条件付き必須チェックを行おうと思ってます。
チェックボックスをチェックしたときにセレクトボックスを必須項目にする処理ですが、どうしてもできなくて、ご教授いただけますでしょうか?
今までで最も要望が多かったので
簡易的なものですがexValidationに実装しました。
(あまり汎用的じゃないですけど・・・)
https://5509.me/log/check-if-exvalidation
こちらを使用させていただきます。
以前に他の方からも質問がありましたように、チェックボックスやラジオボタンをチェックした場合のみ該当のテキスト入力項目を必須にする方法を正式に取り入れていただければと思います。
カスタマイズしましたが、laterCallを行ってもエラーメッセージが表示されず行き詰っております。
この機能ですが、汎用化するには複雑なので実装していない状態です。
実装方法の記事を書く時間も取れそうにないので、一応ですが
WebDesigning6月号のjQuery Labにて同内容の方法を書いています。
もしお持ちでしたら6月号の記事を見てみてください。
返信ありがとうございます。
サンプルを拝見し実装できました。
removeClass(“chkrequired”);をすればよかったんですね。
若干変更を加えて使わせていただいております。
特殊な事例かもしれませんが、変更点をご報告しておきます。
フォームの送信をキャンセルし、前の画面に戻るような実装をする際、セッションを張ってシステム側で処理する事項があり、単に前の画面へ戻る場合でも、submitの必要がありました。
この場合、エラー処理が行われると、フォーム送信がキャンセルされてしまうため、customClearErrorと同様、customAddErrorが返り値を取れるよう変更し、返り値がtrueの場合には、フォーム送信を強制的に続行するよう変更しました。
239行目付近の
conf.customAddError();
を、以下のとおり変更しました。
var result = conf.customAddError();
if ( result ) return true;
以上、ご報告まで。
(バージョンアップ時にでも、マージいただけると助かります。もっとスマートなやり方があったらすいません)
はじめまして。
激便利に使わせていただいて感謝しています。
やり方があるのかどうかわかりませんが、
動的に必須項目を変更することは可能でしょうか?
例えばcheckboxの値によって表示・非表示する要素があるとして、
表示の場合は必須、非表示の場合は必須でない、というような。
いかがでしょうか。
すみません。上記への追記させていただきます。
わがままな要望ではありますが、必須項目の動的変更について、
エラー表示前に実行できるようなオプションか、
「disabled」の付いたフォームはエラーチェックしない、などの機能があると嬉しいです。
https://5509.me/log/exvalidation#comment-1483
こちらにコメントしています
まとめてしまいスミマセン。。
素早いお返事ありがとうございます。
素人質問で申し訳ありませんでした。
この場を借りて恐縮なのですが、2. 基本バリデーションルールのリファレンスをもう少し詳しくお願いしたいのですが。
特に電話番号をinput3つや郵便番号2つにわけてのruleがよくわからないのです。
宜しくお願いします。
質問がります。
submitを押してバリデーションがパスしたあとcgiへ情報を送る場合どうすればいいのでしょうか。
CGIへはform要素のPOSTかGETで送るのでしょうか。
どちらにしてもそのままで大丈夫です。
もう自分が作るサイトのお問い合わせはこのjsがデフォです。
本当にありがとうございます。
ところで、
のtypeは”text”でないと効かないのでしょうか?
できればメールアドレス入力欄はtype=”email”にしておきたい(スマホでキーボード選択の手間を軽減させるため)のですが、可能でしょうか。
こちらこそ本当にありがとうございます:)
遅くなりましたがtype=”email”など
追加される新しい属性全てに対応しておきました。
ただしバリデーションのクラスは別途付与する必要があります。
つまりtype=”text”と同じ扱いです。
これです!ありがとうございます!
ああー本当に便利だ〜
報告どうもです
修正版をコミットしておきましたー
かなり便利に使わせていただいております。ありがとうございます。
さて、小さいバグを見つけたのでご報告いたします。
chkhiragana、chkkatakana、chkfuriganaについて、ぁまたはァがエラーになる。
#現在、あ-ん の箇所をぁ-ん にかきかえて使っています。
連投すみません。
別途、気づいた点がありましたのでご報告です。
chkhankaku やchkzenkaku を他のclassと一緒に使用すると挙動が若干怪しいように思いました。
例)chkmin5とchkhankaku を同時に適用
inputに全角文字を3文字だけ入力してエラー
* 全角文字は使用できません
* 5文字以上で入力してください
を表示した後、5文字以上の全角文字を入力しなおすも
* 5文字以上で入力してください
のエラー表示は消えない
環境教えてもらってもいいですか??
一通りためしたのですが特に問題ないような気がします
ご返答ありがとうございます!
ソース読み込んでがんばって実装してみます!
stepValidationの設定を誤っていたようで、問題が解消しました。
確認が足りてなくてすみませんでした!
WebDesigningで紹介されているのを拝見してきました。
実際に実装してみて、とても便利だと思ったので使わせていただきます!
1点質問させてください。
上のほうで、yamasita kiyoshi さんがご質問されていることとかぶるのですが、
最初はsubmitボタンを非表示にしておき、複数の必須項目を入力していき、すべての項目がvalidな状態ではじめてsubmitボタンを表示したいと試みています。
customClearError を使ってみたのですが、これだとsubmitボタンをクリックしてはじめて実行されるものなので要件を満たせませんでした。
可能であれば、ぜひアドバイスいただけたら幸いです。
よろしくお願いいたします。
出来るのですが、かなりカスタマイズが必要ですね。。
errとokというオプションを使うと出来ると思います。
説明はこの記事に書いていないので
ソースコードを読んでみてください。。
ご返答ありがとうございます!
ソース読み込んでがんばって実装してみます
お忙しい所、ご返答ありがとうございます。
ご教示いただいた箇所を改めて確認し、設置にトライしたいと思います!
フォームのバリデーションを探しててここにたどり着きました。
自分が理想としていたものでしたので、是非使わせて頂こうと試行錯誤してるのですが、全く動きません…
既に作成済みのフォームに導入してみたのですが、ローカル環境での確認ではエラー項目があるにも関わらず「送信ボタン」を押すと、CGIファイルを開こうとします。これは、スクリプト自体が動いてないのかなと思うのですが…何がダメなのかさっぱりわからずですorz HTMLの文字コードはUTF-8じゃないと動かないのでしょうか? UTF-8に変えてみてもダメだったんですがね^^;
HTMLがutf-8である必要はないですが、その場合はHTMLの文字コードにあわせてJSファイルも変換するか、charset属性を使ってutf-8でロードしないとだめですね。
そもそも他の問題点が見当たらないのであれば、文字コードが問題になっていることが多いです。フォームはeucだったりsjisだったりする場合が多いようですので。特に少し古いCGIスクリプトを使っている場合は。。
意図したものであれば特に構わないのですが、
メール再入力チェックはメールを必須項目にしていないときには効かないんでしょうか?
mail1: “chkemail chkhankaku chrrequired”,
mail2: “chkretype-mail1 chkrequired”,
であれば効くんですが、
mail1: “chkemail chkhankaku “,
mail2: “chkretype-mail1″,
だと効かないようです。指定方法が間違っているのかな?
メールが記入任意のときでももし記入してもらえるのであれば再入力チェックは必要かなと思ったので対応していただけるとありがたいです。
(メールが任意というケースはあまりないかもしれませんが)
なるほど、、確認してみます。ありがとうございます。
>修正してコミットしてます
対応ありがとうございます!
早速使わせていただきます!
いやー 本当に助かりますこれ。
これはすばらしい!!フォーム周りの殺風景さ&チェック機能の甘さが簡単に解消されました!
「サンプル2(エラーを下に表示)」ですが、一瞬エラーが表示されますが、そのまま送信後の画面になってしまいませんか?
ここのサンプルでも私の作ったページでもそのような挙動をするんですが…Firefox3とIE8で試してみました。
できれば下に表示のタイプが使いたいのでよろしければご確認お願いします。
すみません、修正してコミットしてますので
再度ダウンロードしてください。。
報告ありがとうございましたー!
早速のご返信、ありがとうございます!
なるほど、不可能なことだったのですね。
それがわかっただけでも助かりました!
もう一つ、質問させてください。
単純に、メールとして記入内容を送信することは可能なのでしょうか?
formのmethodなどでうまくできませんでしたが、
javaでの命令が必要なのでしょうか?
お手数をおかけしますが、どうぞ、宜しくお願いいします。
メール送るのはJavaScriptからはできないですねー
Javaはわざわざな気がしますけど、バックエンドのフォームスクリプトが必要です
はじめまして。
java初心者ですが、機能、見た目共に素晴らしく、なんとか頑張って実装しようとしています。
質問なのですが、submitした時に、メールとして送信、かつ送信完了画面を表示することは可能でしょうか?
初歩的な質問で申し訳ありませんが、どうしてもわかりません。
どうぞ、宜しくお願いいたします。
こんにちは。
>質問なのですが、submitした時に、メールとして送信、かつ送信完了画面を表示することは可能でしょうか?
できますが、クライアントサイドのJavaScriptからはできません。
PHPなりPerlなりサーバーサイドで実装しないとだめですね。
「フォーム PHP」とかでぐぐるといいんじゃないでしょうか。
がんばってください!
とても素晴らしくて、仕様させていただいております
IE6での動作について質問ですが、
selectタブにz-indexが効かず、IE6ではselectタブの上に、下の質問事項のエラーメッセージが被さって表示されないブラウザのバグにはどう対処したらよいでしょうか?
アドバイスお願い致します
こちらのフォームを自社のwebサイトで利用したいのですが、
利用条件はどうなりますでしょうか?
MITライセンスで公開しているので
ソースコードのライセンス表記さえ残せば特にありません。
ライセンスの件、了解いたしました。
利用させていただきます。
はじめまして いつも 利用させていただいております
素晴らしいフォームありがとうございます
一点 お教え頂きたいことがございます
必須項目 もしくは エラーがない場合のみ
リアルタイムに動的に
submitボタンを表示させることは可能でしょうか?
宜しくおねがいいたします。
はじめまして。
いつも利用させていただいています。
間違っていなければ
chkmaxは単独で使えないようです。
確認してみてください。
すみません、バグでしたね。
修正したものをpushしてますので、アップデートしてみてください。
ご報告ありがとうございます:)
便利に使わせていただいています。
「バリデーションルール」のサンプルコードについて、
私の使い方が悪かったのかもしれませんがそのままでは動かなかったので修正して使いました。
コードが古かったっぽいですね。
調べたときは特に問題見当たらなかったのですが
もしかすると中途半端な状態なものがダウンロード可能だったのかもしれません。
ご報告ありがとうございました。
初めまして。素晴らしいライブラリありがとうございます。
ところで、エラーメッセージについてですが英語対応する際、例えばminの場合「X文字以上入力してください」を「Can not exceed X characters in length.」のようにしたいのですが、実現可能ですか?
遅くなってしまいました・・・
現時点では対応していないですね。
テンプレートコードで対応できると思うので
次のバージョンで実装を考えてみます。
上記で質問したものですが、自己解決しました。
自分で「exChecker-ja.js」にバリデーションルールを追記して動きました。
失礼しました・・・
はじめまして。愛用させていただいています。
質問なのですが、バリデーションルールで「numonly」を選択した時に
「1以上100以内」みたいな設定って出来ないでしょうか?
こんにちは、初めまして、、
groupの設定はtextやプルダウン等違うタイプ混在でも設定可能でしょうか??
+
グループのどれかに値が入った場合は同じグループの他のフィールドも埋めなければならない(required – 必須項目)にする。
の様なことはかのうでしょうか?
仕様に全然入ってなかったので、、
①:どうだろうと思ってやってみましたが動きませんでした・・・
たぶん追加もしないと思います
②:こっちは結構相談もらうので、時間あるときにでも対応してみますね
お忙しいところ、ありがとうございます。
お礼と併せてで申し訳ないですが、、、
過去の記事で:
https://5509.me/log/checkifvalidation
指定のテキストボックスにaddClass(“required”)
と言う様な事がありましたが
こちらの ex版でも
javascript で id=testA を required にする場合は
testA.addClass(“required”)
のような事ができるのでしょうか?javascriptは始めたばっかりですが、コレが私にも理解できればもう少しカスタマイズできますか?
分からないながらもidに続いて.addClass(“required”)のような事をやってみましたができませんでした・・・当たり前かw
exでも機能があれば紹介いただけないでしょうか。
申し訳ありません。私の設定の見落としでした。
ご返信ありがとうございました。
はじめまして。
1つの項目に対し、katakanaとminなど複数のチェックをかけた際に、
同時に2つのエラーが表示されてしまうと、エラーを全て解消するまでは、
2つのエラーが表示されて続けてしまいます。
2つのエラーを出した後に、
再入力で片方のエラーが解消されると、2つの内1つのエラーが消える。
という動きはできないでしょうか?
はじめまして。実行するときにオプションで
「stepValidation: true」
を入れると実装できますよ
$("hoge").exValidation({ // 省略 stepValidation: true });select要素が未入力の場合に背景色が変化しないのですが、
変化させることはできないのでしょうか?
select要素の背景色はCSSではできたりできなかったりしてブラウザによるので、実質できませんね。jQselectableと併用すればできると思います。(サンプルでは色つけてませんが・・・)
コメント失礼します。
以前、旧作のvalidationを使用させて頂いたのですが、
今回のexvalidationはajaxzipとの連携はわざとつけてなかったりするのでしょうか?
あまりjavascriptに強くないもので、
今回の仕様にもつけれればなと思いまして(^^;
ajaxzip2はデフォルトで入れてないんですが、laterCall ( https://5509.me/log/exvalidation#api )と併用すると使えますよ。
特に要望がなかったので、入れてませんでした。近いうちに記事にしますね。
今日、これはすごい!と思って使ってみたのですが…。
再入力の項目だけが動作しないのですが…。
ついていたサンプルでも動作しなかったのですが…。
再入力のところに何を入れてもスルーされます。汗
あ、ごめんなさい、これバグですね
なおしますので少しお待ちください
報告ありがとうございます
修正しました!ありがとうございました!
バグを二つ見つけて対応したのでpatchを取り込んでいただけると助かります。
validation指定のclass名に部分一致した場合でもvalidation対象とみなしていたバグを修正(selectedがselectにmatchなど)
exvalidationのgetErrHeight method内でoffsetが取得できた場合のみエラーtooltipの位置を設定する処理をするように変更。 formを動的に生成してexValidation methodを呼んだ場合、各inputのoffsetを取得できないタイミングでgetErrHeight methodが呼ばれることがあるようだ。
ありがとうございます!
すみません、結局まだgit対応できていませんが、取り急ぎパッチ分の修正を反映しました。
(Googlecodeにコミット済みでダウンロードファイルも更新しました
なるべく早くgitに移行します・・・><
こんばんわ。
今回jQuery.validation.jsから変更したのですが、
送信確認メッセージを出すにはどのように記述すればよいでしょうか?
OKとキャンセルのボタンがあればいいのですが。
アップデートしてConfirmダイアログなどからのキャンセルに対応しましたので、最新ソースをダウンロードしてください。
↑入力して送信してみてください、キャンセルができます
ソースは簡単で、実行時のオプションでcustomClearErrorを利用して、キャンセルする場合はfalseを返すようにするだけです。
customClearError: function() { if ( !confirm("送信しますか") ) { alert("送信を中断します"); return false; } }noriさん、すっげー便利。あんた天才!
使わせて貰いますね。ありがとうございました。
こんにちは。
ページに複数のフォームがある場合に、
you cannot select any forms
とアラーとがでてしまいます。
これを避けるにはどうしたらいいでしょうか。
仕様でひとつのフォームに対してしか実行できないので
実行するフォームをひとつだけにすれば大丈夫ですよー
$(‘form’).exValidation(); → $(‘#formID’).exValidation();
ご教授ありがとうございます。
無事動きました!
失礼しました。ちゃんとソースコードチェックしていませんでした。。。
MITで了解しました。活用させていただきます。
ありがとうございます。
はじめまして。前作に引き続き使わせいただこうと思っています。
今は、javascriptに不慣れですので色々試している最中です。
質問ですが、exValidationのライセンスはどのような扱いになりますでしょうか?
出来ればお客様向けの商用ニーズで利用させていただきたいと思っています。
制限などがありましたら教えてください。
よろしくお願いいたします。
ライセンス明記してませんでしたね。。
ソースコードにあるとおり、MITライセンスです。
よくあるGPLとのデュアルではなく、MITだけですので
ライセンス部分の表記を残してもらえれば
ご自由にお使いいただいて問題ありません。
ただし不具合など出ても責任は取れません
という名目ですのでそれだけご了承ください。
こちらのプラグインを使用させていただこうと思っているのですが、質問があります。
チェックボックスがONになっているときのみ、テキストボックスの入力チェックを行う、といったことをするにはどうしたら良いでしょうか?
ちょっと時間がないので完結に書いておきます。
チェックボックス周りは基本的に
https://5509.me/log/checkifvalidation
を参考にしてください。
これで実装できると思います。時間いただければ実際に動作する形で書けますが、来週以降になりそうです。。
早速のお返事ありがとうございました。
アドバイス頂いたように手を加えてみました。が、うまく動かないです(涙)
私自身jQueryを始めたばかりなので単に理解が出来ていないだけな気もします…。
お時間がある時でかまいませんので、実コードを提示していただけたらと思います。厚かましくて申し訳ございません。
こんにちは。
早速、ご対応くださりありがとうございます!
少々、設定に戸惑いましたが、なんとか、うまくいきました。
よかったです!
設定はJavaScriptをちょっと程度理解してないと使いにくいと思いますが、理解していればなんでもできるはずなので、色々やってみてください。
こんにちは。
フォームチェックで良いものを探していたら、ここに辿りつき、早速、使わせて頂いております。
質問なのですが、
エラーがあった場合に、フォームの上部に、
「入力内容に誤りがあります。」と表示させたいのですが、
何か方法がありますでしょうか?
機能追加して表示できるようになりました!
詳しくは 記事に追記しましたので
https://5509.me/log/exvalidation#customError
をご覧ください。
コメントありがとうございました。
こんにちは。さっそく使わせて貰ってます。
exvalidation.jsの262行目辺りの「<div class=”msg formErrorContent”/>」についてです。
こちらのクラス名、例えば msg を、オプション指定で他の名前に変更する事が出来たらとてもうれしいです。
または、msg は良く使われる名前なので、exvalmsgとか、独特のものにして貰えたら良いなぁ・・・と思いました。
良かったらご一考下さい。
たしかにmsgはよくつかわれるかもですね。
ちょっと検討してみます!ありがとうございました。
msgをformErrorMsgに修正しました。ありがとうございました!
下にエラーを表示するほうで、エラーの背景色とフォームの背景色が一緒なので
間違ってエラーの表示をクリックして入力しようとしてしまいそうでした。
あとは素晴らしいです。
なるほどですね。CSS付与するクラスを調整して、少し修正しました!ありがとうございました!
トピックスの「使い方」1,2,3のリンクが動きません。
とても不便です。
install1, install2, install3 がtitle属性になっています。
id属性にしていください。
よろしくお願いします。
ありがとう!修正しました。