ずらずら並んだリストを指定した件数毎に表示するnewsPager.js
新着一覧とかのリストは(SEOとかあるし)たくさん入れたいけど
デザインの関係もあるし全部表示されるのはちょっと…
とかいう場合がたまにあったりなかったりするわけですが
そんなときはこれを使えば指定した件数だけを表示します。
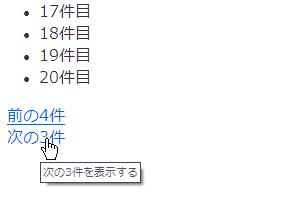
切り替えのボタン付き。id、class指定可でデザインも自由にどうぞ。
そんな感じのnewsPager.js。今回はjQuery不要。
導入は死ぬほど簡単。以下のように必要ファイルを読み込み、
適用させたいリスト(ulだかol)に任意のidを振る。
デフォルトはnewsPager。
次にnewsPager.jsを開いて、15~25行目を適当に変えて出来上がり。
コメントアウトで書いてあります。
前の~件と次の~件みたいなナビゲーション(ボタン)は
アンカーじゃなしに、li要素でホバー時にclass=”hover”が追加される仕様。
ダウンロード
newsPager.zip(4KB) うちnewsPager.jsは4KB(圧縮済)
- 動作環境
- Windows: IE6, IE7, Firefox2,3, Opera9.5, Safari3で確認
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- ずらずら並んだリストを指定した件数毎に表示するnewsPager.js from 5509

Leave a comment