2010年の人気エントリーまとめましたん!
2010年の人気エントリーまとめました! – MOLに触発されて(まねじゃない)振り返りもかねて僕も書きますです。
でも5月にドメインを変えたので5月からの集計です。それ以前も統合するのは主にめんどくさい的な理由でやりたくないです・・・アクセス数も全然多くないですけど、今年は初めてから今までで一番記事書いた気がする。特に12月に入ってからは14日以外の平日は毎日更新した・・・!どこかで誰かの役にたてばうれしいです

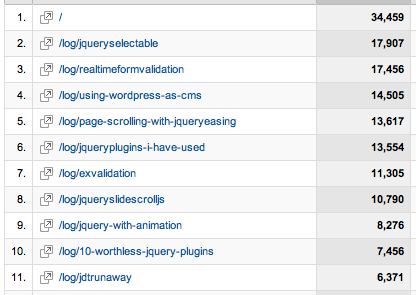
5月からの上位こんてんつ(セッション数)
1位: selectボックスをシンプルなプルダウンに拡張するjQselectable
jQselectableとしてGooglecodeで公開したタイミングでPHP SPOTさんで紹介してもらって爆発しました。いやこれ本当におすすめなんで使ったことない方はぜひ。一番おすすめです。
2位: リアルタイムフォームバリデーション jQuery.validation.js
公開したのって2008年の8月なんで・・・もう2年以上経ってるんですよ。もうexValidationを公開した関係でサポートはしていませんが、色んなところで使われてるのを見ましたね。うれしかったっす。
3位: CMSとしてのWordPressでサイト構築をするときに便利な13のプラグイン
これも結構古い記事なんですけどねー。今でもブックマーク数が増え続ける人気エントリーですね。でも僕はこの記事を書きなおしたい・・・All in One SEO Packとか使ってないし。。。
4位: ひと味違ったページ内スクロールをjQuery Easingプラグインで実装する jQuery.easing.scroll.js
jQueryのアニメーションはほんまに便利ですなー
5位: これまでに使った20のjQueryプラグイン
最近はプラグインって決まったやつばっかりで前ほど使ってないですが、、自分で書くほうが楽しいですよ。なによりもちゃんと仕様を理解して使うっていうのは重要です。
6位: どんなフォームにも使えるjQueryのフォームバリデーション exValidation
これはかなりいいと思うんですけど・・・jQselectableと併用できるっていうのがポイントです。併用するのって僕くらいしかいないんですけど
7位: スライドスクロールページ内リンク jQuery.slideScroll.js
なぜこれが・・・ページトップに移動するだけならスニペットで十分やし、これ使うくらいなら上にもあるjQuery.easing.scroll.jsつかったほうがいいですw
8位: jQueryのアニメーション関連いろいろまとめ
簡単に使える分いろいろ方法を知ってると色んな動きを実装できて楽しいですね!
9位: 誰が使うの?何の役にも立たないjQueryプラグイン10選
なんでこれ1位じゃないの?これ一番がんばったんやで・・・みんなにも手伝ってもらって・・・TwitterのTLはだいぶ汚しましたけど・・・w
10位: クリックさせないリンク jdtRunAway.js
まさか単身くいこんでくるなんて・・・idea*ideaパワーですね。また来年も誰得ぷるぎんの続きやりますきっと。kamiyamさんがひとりで続けてくれてますし・・・w
来年はjQuery以外でがんばりたい(`・ω・´)
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- 2010年の人気エントリーまとめましたん! from 5509
Leave a comment