右クリックどころかクリックすらも禁止するjQueryプラグイン jDTNeverClick
右クリックを禁止してるサイトありますよね?あれのうざさは僕が言うまでもないと思いますが、クリック・ダブルクリックまで禁止されてたらどうでしょう。考えただけで鬱陶しいですね。
ユーザーのうざがってる顔が見たいという鬼畜なあなたのために、右クリックどころかクリック・ダブルクリックすら禁止するjQueryプラグイン作りました。
右クリックを禁止してるサイトありますよね?あれのうざさは僕が言うまでもないと思いますが、クリック・ダブルクリックまで禁止されてたらどうでしょう。考えただけで鬱陶しいですね。
ユーザーのうざがってる顔が見たいという鬼畜なあなたのために、右クリックどころかクリック・ダブルクリックすら禁止するjQueryプラグイン作りました。
リキッドレイアウトってありますよね?Windowサイズにあわせてカラムが広がるレイアウトですね。でも、Windowサイズにあわせて広がるとか、普通すぎませんか?
普通じゃ嫌・みんなと同じは嫌なあなたのために「Windowを広げると縮む・縮めると広がるプラグイン」を作りました。
Windows7のウィンドウのようにふわっと表示・非表示させることができます。ふわっとと、whatをかけ・・・(ry
色々な環境で試せてないので、バグというか予期しない動きは多いかもしれないです。twitterかコメントで報告もらえれば対応できる範囲で対応します。
ふわっとするためだけにeasingが必要になるいけてない仕様なんですけど、easingを別のところでも使ってカバーしてください(!)それかeasing関数を書いてもらえると・・・

100317 16:28 追記:
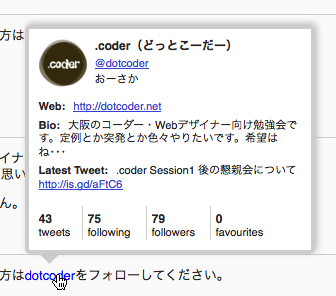
Twitterの言語が日本語になっている場合、Hover Cardは表示されないようです。Englishにすれば表示されるので、オフィシャルのものとあわせて確認してみてください ![]()
最近Twitterに実装された、HoverCard(@screen_name リンクにカーソルをのせるとユーザー情報が表示されるやつ)を実装できるjQueryプラグインです。
デザインがちょっと違う・listsがfavouritesになっている、など違う点もあるのですが、基本的には同じように実装できるようにしました。インラインは現時点で未実装ですが、要望がそれなりにあれば実装しようかと思っています。
jQueryは.css()を使えば、まるでCSSを書いているかのようにスタイルを適用できて便利ですよね。jQueryを使わない場合でも同じように書けるととても便利なので、いつも以下みたいな関数を用意してます。
// Set Styles
function set_styles(elm, hash) {
for( var c in hash ) {
elm.style[c] = hash[c];
}
}
これさえあれば、あとは簡単
set_styles(element, {
margin: '5px 0 5px 5px',
width: '100px',
height: '100px',
fontSize: '14px'
});
こんな感じにjQueryの.css()と同じように(ちょっと違うけど)書けます。便利。