Ajaxやタブ切替には必須かも?ブラウザの「戻る」「進む」を有効にするjQueryのhashchangeプラグイン
Ajaxやタブクリックなどのイベントでもブラウザの「戻る」「進む」を有効にすることができるjQueryのhashchange eventというプラグインを紹介します。同じような効果を得られるスクリプトより断然使いやすいのでおすすめです。
Ajaxやタブクリックなどのイベントでもブラウザの「戻る」「進む」を有効にすることができるjQueryのhashchange eventというプラグインを紹介します。同じような効果を得られるスクリプトより断然使いやすいのでおすすめです。
最近あまり見なくなってきたし、個人的にも使う機会も減ったLightbox系のプラグインを久しぶりに探したついでにメモ。またいつか使うときのために・・・ライセンス形態と対応メディアも付けたのでそれなりに見やすいかもかもかも。
(デモもつけようと思ったけどめんどくさいからやめた・・・

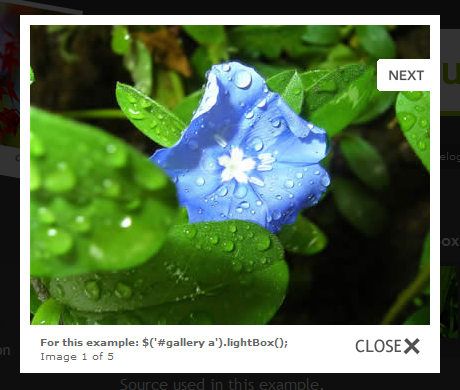
いつものLightbox。お世話になった人も多そう。
| ページ | アーカイブ・デモ |
|---|---|
| 対応メディア | 画像 |
| ライセンス | MITライセンス |
| その他 | ふつーのLightbox |

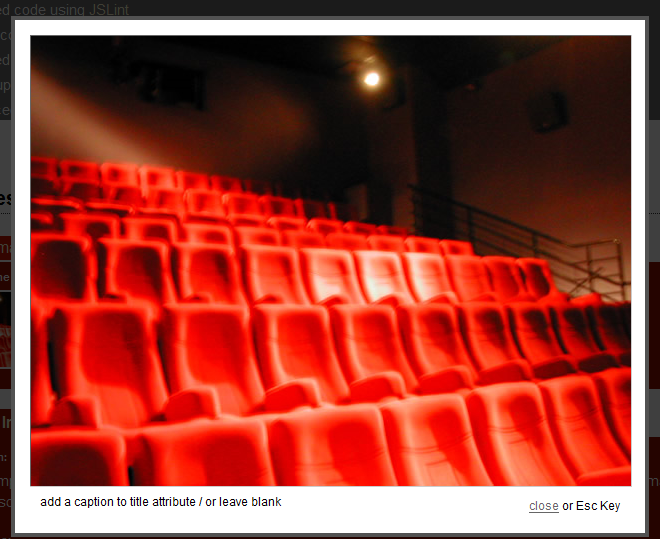
jQueryと言えばのThickbox。当初iframeが使えたのはこれだけだったもんで色々表示してた記憶があります。
| ページ |
アーカイブ デモ |
|---|---|
| 対応メディア | 画像・iframe・Inline・Ajax・Youtubeとかも可 |
| ライセンス | MITライセンス |
| その他 | よく使われていたプラグインな印象 |

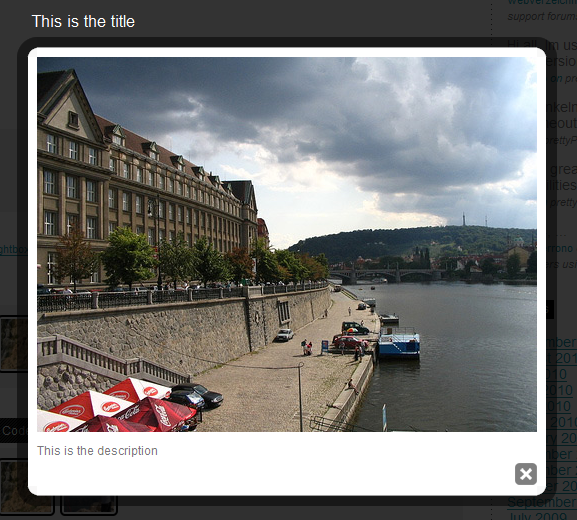
角丸スタイルと拡大ボタンなどちょっとリッチなLightboxみたいなの。
| ページ | アーカイブ・デモ |
|---|---|
| 対応メディア | 画像・SWF・Youtube・Vimeo・MOV・iframe・Inline |
| ライセンス | Creative Commons Attribution 2.5 |
| その他 | ギャラリー・スライドショー |

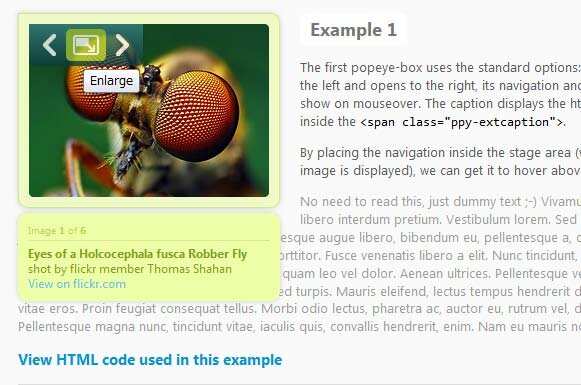
Lightboxみたいな効果を画像にインラインで埋め込めるかなり素敵プラグインやけどまだ使ったことないなー。。あ、WordPressプラグインで使ってみればいいのかも。
| ページ |
アーカイブデモ デモ |
|---|---|
| 対応メディア | 画像 |
| ライセンス | GPL 2.0 |
| その他 | WordPressプラグインもあるよ |
商用は有償なだけあって多機能なやつ。
| ページ | アーカイブ・デモ |
|---|---|
| 対応メディア | 画像・SWF・Youtube・MOV・Vimeo・FLV |
| ライセンス | Shadowbox.js License(商用$20~) |
| その他 | jQuery以外の多数のフレームワークで動く |

表示が割ときれい。テーマをきれいにすればちょうどよくなりそうな気もする。。
| ページ | アーカイブ・デモ |
|---|---|
| 対応メディア | 画像 |
| ライセンス | MITライセンス |
| その他 | 多言語サポート |

スッキリしててみやすいさすがファンシー。
| ページ | アーカイブ・デモ |
|---|---|
| 対応メディア | 画像 |
| ライセンス | MITとGPLのデュアルライセンス |
| その他 | 個人的にこのみ |

なにやら人気っぽいColorBox(Xmarks調べ)。テーマが5つ用意されていて簡単に見た目を変えられます。スライドショーとかギャラリーっぽい機能も。
| ページ |
アーカイブ デモ1・デモ2・デモ3・デモ4・デモ5 (デモによってスタイルが違う) |
|---|---|
| 対応メディア | 画像 |
| ライセンス | MITライセンス |
| その他 | オプションが豊富 |
使うならfancyboxかColorBoxかな。。。おれおれLightboxを汎用的にして公開する手もあるけど・・・おれおれと言えば「これからの新標準LightBox jDTLightBox.js」何の役にも立たへんLightboxもあるで・・・

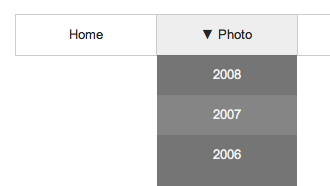
ドロップダウンメニューが便利な場合もありますが、ドロップダウンしてるエリアからカーソルが離れた際の素っ気なさときたら・・・
とりあえずサンプル2つ用意したので比較してみてください。
素っ気ないドロップダウンメニュー
優しいドロップダウンメニュー
彼女(彼)とバイバイしたあと見えなくなるまで見守ったりしませんか?名残惜しい的なのでもいいです。振り返ったとき既にいないとか寂しいじゃないですか。そういう気持ちって重要じゃないですか。
UIにもそういう小さな優しさというか思いやりを持たせてあげましょう。普通のことですけどね。カーソルが離れてもすぐ消えずにちょっと待ってくれるドロップダウンメニューを簡単に実装できるコードを用意したので、ちょっとした優しさを持ってコピペで使ってやってください。
$(‘hoge’).css(‘backgroundPosition’)だとIEで値が取れないんですね、不便か。
var bgPosDef = $('#hoge').css('backgroundPosition');
console: null(空)
console: 50px 50px
IEは返されるデータがない!こういうところがみんなが嫌いな所以ですかね。IEはbackgroundPositionではなくて、backgroundPositionXのようにXかYを指定して個別に引き抜きます。
var bgPosX = $('#hoge').css('backgroundPositionX');
var bgPosY = $('#hoge').css('backgroundPositionY');
計算を行う場合は、数値にしておく必要があるのでついでに。
var bgPos = bgPosDef.split(' '), // 半スペで分ける
// bgPos[0] == X, bgPos[1] == Y
bgPosX = 0,
bgPosY = 0;
bgPosX = bgPos[0].replace('px', '');
bgPosY = bgPos[1].replace('px', '');
// pxを削除する
IEはpxを削るだけです。
bgPosX = $('#hoge').css('backgroundPositionX').replace('px', '');
bgPosY = $('#hoge').css('backgroundPositionY').replace('px', '');
var bgPosDef = $('#hoge').css('backgroundPosition'),
bgPosX = bgPosY = 0;
if ( bgPosDef ) { // backgroundPositionの値が取れた場合
var bgPos = bgPosDef.split(' '),
bgPosX = bgPos[0].replace('px', '');
bgPosY = bgPos[1].replace('px', '');
} else { // 取れなかった場合
bgPosX = $('#hoge').css('backgroundPositionX').replace('px', '');
bgPosY = $('#hoge').css('backgroundPositionY').replace('px', '');
}
これくらいはjQueryで対応してくれてもいいような気がしないでもない。。

はじめに、この記事は役に立つリンク集ではないです。
ブログを初めて2年ちょっとが過ぎ、半年くらいやるやる言ってやらなかったexValidationもようやく公開できたのもあって、自分の中で一段落したので、今まで公開したプラグインの振り返り等も兼ねて書きました。
そもそもは誰かの役に立てばいいなと思って始めたブログなので(ほとんど役に立たないものだと思いますけど)もしかするともしかしてどこかで誰かの役に立てるものもあるかもしれません。
ところで最初のプラグインを公開したときは、(JavaScript的な意味で)それはもう何も知りませんでした。そんな感じで今でも恥ずかしいコードなんですけど、最初の頃はもっと恥ずかしいコードなんですね。だから見ないで…