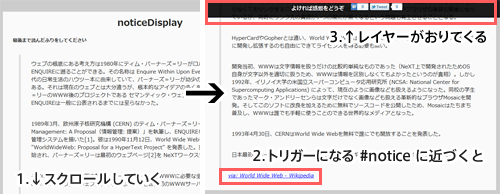
指定位置までスクロールするとレイヤーをにょきっと表示して注意を引くjQueryプラグイン m5noticeDisplay

指定位置までスクロールしたときにレイヤーを表示させることができます。
ブログを読み終わったあとに注意を引きたいレイヤーを表示して、ソーシャルサービス等への投稿などを促す効果も簡単に実装できます。(レイヤーの中身は別途必要です)
元ネタは、長谷川恭久さんのcouldから。「いかがでしたか?」というレイヤーが出てくるのですが同じような効果を簡単に実装できます。
上からにょきっと表示する以外にも、指定レイヤーをフェードやスライドで表示させたりできます。
これでますます便利!jQselectableをアップデートしました
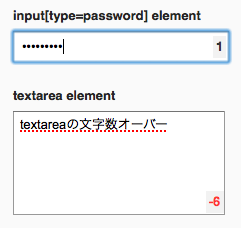
キャプチャ画像のように、selectボックスがウィンドウの下方にあるときプルダウンを上部に表示するようにしました。
slideDownを選択している場合は上ににょきっとはえるようなアニメーションになってちょっと気持ちいいですw
共著「jQuery逆引きマニュアル Webデザインの現場で役立つ基本と実践」が発売されます
トゥーアールの西畑さん、ピクセルグリッドの中村さんとの共著が12月17日に発売されます!
お二人は僕がJavaScriptを始めるきっかけになった大先生なもんで、、とてもうれしいです・・・(いまうっすら涙しながら書いてます)
ちなみに僕はいつものフォームバリデーションをはじめ、25項目ほどお手伝いさせてもらいました。
|
西畑一馬 中村享介 徳田和規 インプレスジャパン 2010-12-17 by G-Tools |
|
jQueryをより便利に扱うためのJavaScriptの基礎から一般的なUIの実装コード、TwitterやFlickrとの連携方法、Visual Studioでの扱い方など幅広い内容でお手元に一冊あると便利ですよきっと!
興味ある方はぜひに!